【Vue】vue 封装axios之后怎么用onUploadProgress显示进度条
请教各位一个问题啊
我在别人封装axios的基础上,怎么把progressPercent值传到下方页面js方法里呀
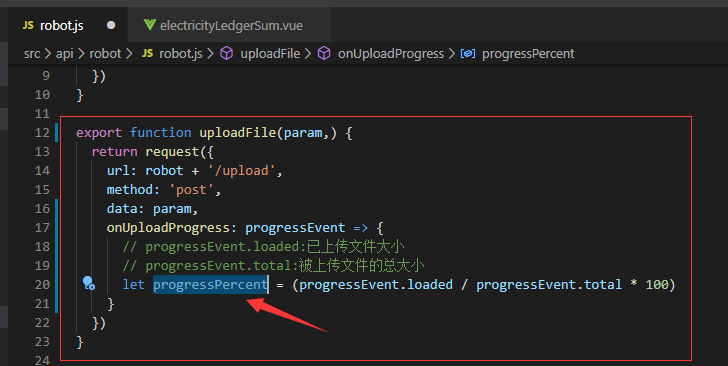
这是封装js的调用方式![]()
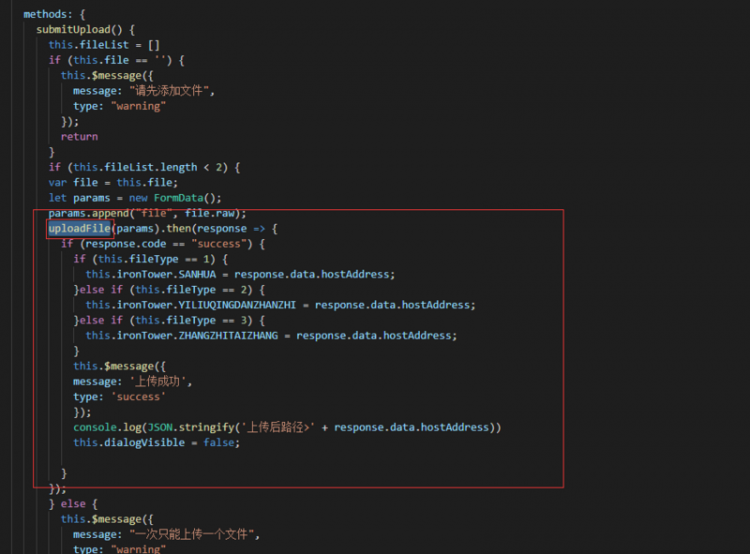
然后在页面js里请求
本人很少写前端,所以很抓狂,求朋友们帮忙看看,非常感谢
回答
可以把进度配置作为参数来控制,下面是我照着的修改
robot.js
export function uploadFile(param,config) { let axiosConfig = {
url: robot + '/upload',
method: 'post',
data: param,
}
if(config instanceof Object){
for(let key in config){
axiosConfig[key] = config[key]
}
}
return axios(axiosConfig)
}
页面请求
name: "App",data() {
return {
progess: 0,
};
},
created() {},
methods: {
fileUpload(e) {
let params = new FormData();
params.append('file',e.target.files[0])
//进度条配置
let config = {
onUploadProgress: ProgressEvent => {
let progressPercent = (ProgressEvent.loaded / ProgressEvent.total * 100)
this.progess = progressPercent
}
}
uploadFile(params,config).then(res=>{
console.log(res)
})
}
}
要求 API 封装者允许传入 onUploadProgress 回调函数.
export function uploadFile(param, cb) { return request({
...,
onUploadProgress: cb || function(e) {
// 默认处理函数.
}
})
}
调用时再把你的回调函数传入,在回调函数中将进度数据赋值给 Vue 实例即可.
以上是 【Vue】vue 封装axios之后怎么用onUploadProgress显示进度条 的全部内容, 来源链接: utcz.com/a/77553.html









