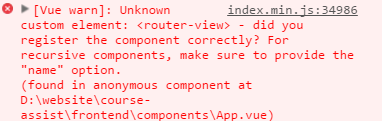
【Vue】.Vue文件中无法编译<router-view>,Unknown custom component
webpack.config.js
var webpack=require("webpack");module.exports={
entry: {
index:'./frontend/index',
// vendor:['vue','vuex','vue-router']
},
output:{
path:'./build',
filename:'[name].min.js',
publicPath:'/build/',
// chunkFilename:'[id].[chunkhash:5].chunk.js'
},
module:{
loaders:[
{
test:/\.js[x]?$/,
loader:'babel',
exclude:/node_modules/,
plugins:['transform-time']
},
{
test:/\.css$/,
loader:'style!css'
},
{
test:/\.(eot|svg|ttf|woff|woff2)(\?\S*)$/,
loader:'file-loader'
},
{
test:/\.(png|jpe?g|svg|gif)(\?\S*)?$/,
loader:'file-loader',
query:{
name:'[name].[ext]?[hash]'
}
},
{
test:/\.vue$/,
loader:'vue'
}
]
},
resolve:{
extensions:['','.js','.jsx']
},
plugins:[
// new webpack.optimize.CommonsChunkPlugin('vendor','commons.js')
]
}
App.vue
<template><div class="app">
<Header></Header>
<div class="menuBox fl">
</div>
<div class="mainBox">
<div class="main">
<transition>
<router-view></router-view>
</transition>
</div>
</div>
</div>
</template>
<style scoped>
</style>
<script>
import Header from "./Header/Header.vue";
export default{
data(){
return{
menu:[
{
id:0,
linkName:"课程介绍",
path:'/a'
},
{
id:1,
linkName:"作业列表",
path:'/b'
},
]
}
},
components:{
Header
}
}
</script>
routes
import Vue from "vue/dist/vue.min";import VueRouter from "vue-router";
Vue.use(VueRouter);
import App from "../components/App.vue";
const routes=[
{
path:'/',
component:App,
children:[
{
path:'/test',
component:App
}
]
},
]
const router=new VueRouter({
routes
});
export default router;
入口index.js
import Vue from "vue/dist/vue.min";import VueResource from "vue-resource";
import VueHead from "vue-head";
import ElementUI from "element-ui";
import 'element-ui/lib/theme-default/index.css';
import router from "./routes";
import store from "./vuex";
Vue.use(VueResource);
Vue.use(VueHead);
Vue.use(ElementUI);
const app=new Vue({
router,
}).$mount('#App');
运行命令webpack-dev-server --hot --inline --port 8080后,根路由系统正常,但App.vue中的<router-view>则失效,报错:
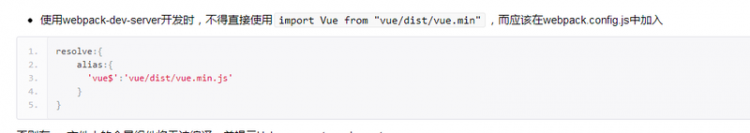
但如果运行webpack -p,并跑在node服务器上,则执行正常。感觉像是webpack-dev-server的配置问题,求各位大大解答看我这样配是不是有问题。
ps:所有依赖均已升级至最新版本。
回答
已解决。

贴出 package.json 来。
你没有引入vue-router吧
以上是 【Vue】.Vue文件中无法编译<router-view>,Unknown custom component 的全部内容, 来源链接: utcz.com/a/77559.html







