【React】react 相同层级,相同的key为什么还会正确的渲染结果?


相同层级,key相同应该不会再去diff,实际测试发现还是会正确更新,并且控制台也没有任务报错警告信息?
哪怕把 key写个一个固定的值,还是能正常渲染,为什么?
react版本: 16.4.0
`
import React, { Component } from "react";export default class Page extends Component {
state = {
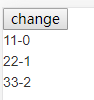
lists:[11,22,33]
};
changeLists =()=>{
this.setState({
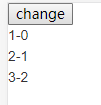
lists:[1,2,3]
})
}
componentDidMount() {
}
render() {
return (
<div>
<button onClick={this.changeLists}>change</button>
<ul>
{
this.state.lists.map((item,index)=>{
return <li key={index}>
{item}-{index}
</li>
})
}
</ul>
</div>
);
}
}
`
回答
key的作用是快速找到对应的旧节点,并非不进行DIFF算法
以上是 【React】react 相同层级,相同的key为什么还会正确的渲染结果? 的全部内容, 来源链接: utcz.com/a/77520.html









