【React】组件之间通信的问题
问题描述
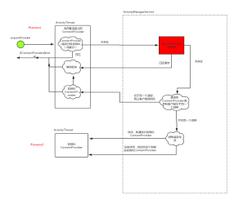
左右两个模块分别由很多个子组件构成,当左侧点击某个子组件,右侧的板块显示不同的内容(该内容由很多子组件构成)
【问】:当右侧的各个子组件中的值发生变化时,如何将这些变化的值显示在左侧对应的子组件中?
相关代码

你期待的结果是什么?实际看到的错误信息又是什么?
右侧的子组件是公共的,点击左侧其他的组件,右侧部分可能会引用到部分公共的组件,那当右侧的子组件中的值发生改变的时候,如何将这些值显示在左侧某个子组件中?
我想到需要将值存储在state中,但是这个逻辑一直想不通,React,个人还是小白,请各位大神指点下,给点思路就可以了,先谢过~
回答
1、可以在右侧组件onchange调用的时候考虑更新左侧组件state;
2、可以在右侧组件和左侧组件的公用父组件更新这些状态;
3、进阶:引入redux 但是鉴于楼主还是个新手 不推荐额外的学习任务
左边的组件和右边的组件同时订阅同一个store。 左边或者右边变化都去修改store,store修改通知左右组件进行更新即可。
具体实现有父子传递,redux,事件总线甚至localStorage也可以
redux可以轻松实现你的需求 单使用state父子传数据的方式会比较绕。建议引入redux
以上是 【React】组件之间通信的问题 的全部内容, 来源链接: utcz.com/a/77518.html