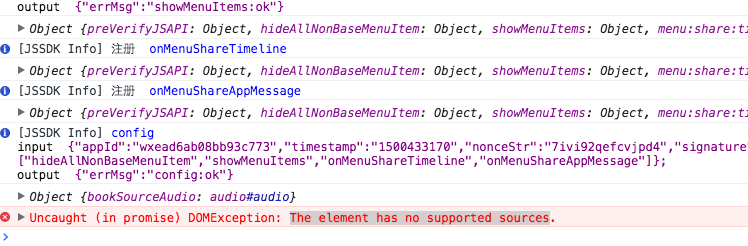
【前端】微信开发,播放音频的时候报错 The element has no supported sources?

音频资源是 获取后台的。
在手机端安卓没有问题。
ios 不能正常播放,我是用vue写的,第一次进入的组件时候,可以播放,返回上一个组件,再次进入当前组件 播放就不可以了。
困扰好久了...头疼。哪位大神知道。
还有,我测试了下音频 audio的 readyState,安卓和浏览器的都是 4,微信开发者平台是0,ios是0,ios延时5s打印 就是 1,很奇怪...
回答
bug已解决,自问自答一下吧,直接用audio标签,ios下有问题,但是 每次播放的时候,先创建一个audio对象就可以了。
let audio = new Audio();
audio.src = "XXX.mp3";
audio.play();
补充:后来又遇到这个问题了。。。
发现只这么写没用,需要 微信配置后,
wx.ready(()=>{ //在这里面才可以正常播放~ 所以只能在微信开发绑定的域名下才能测试,也就是线上~~ audio.play();
})
感谢,正遇到同样的问题,先试试
以上是 【前端】微信开发,播放音频的时候报错 The element has no supported sources? 的全部内容, 来源链接: utcz.com/p/81203.html







