【Vue】element-ui 日期时间控件问题
- 给控件赋初始值是可以的,但是却没办法通过控件改值了也不报错,巨奇怪,弄了两天了,求解.....
<el-date-pickerv-model="dataForm.time = new Date('2018-08-08')"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
- 如图:初始化赋值是可以的:

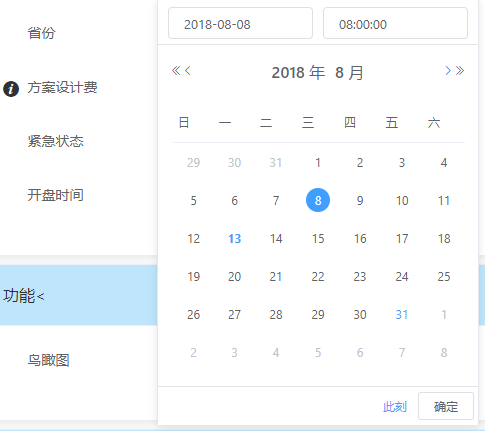
- 如图:但是点击控件没任何反应也没任何报错:

- 日期也选不了,点击确定后这控件也不消失,正常情况应该能选日期时间,然后点确定后应该日期时间应该出现在输入框里
回答
是啊,傻孩子……
你的v-model绑定了一个表达式,每次更新的时候就执行了一次dataForm.time = new Date('2018-08-08'),可不是没反应么……
一般来说直接在data里面赋初始值
data(){ return {
dataForm:{
time:new Date(),
}
}
}
以上是 【Vue】element-ui 日期时间控件问题 的全部内容, 来源链接: utcz.com/a/76994.html