【Vue】webpack应当如何传递自定义参数?
1、想要达到的效果
package中script配置如下:
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js"现在需要达成的效果是运行
npm run dev <some code>获得自定义参数
例如:
npm run dev --name test在代码中获得test
2、进行过的尝试
- 安装cross-env
- 使用--key value进行传参数 如下
npm run dev --name test- 使用env作为前缀传参数
npm run dev --env.name test以上几种方式中我都拿到了test这个值但是会报错
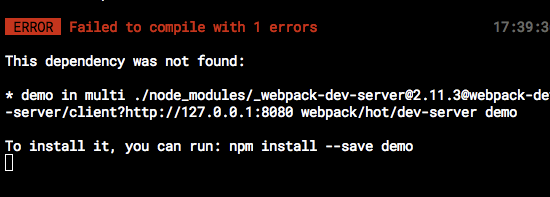
报错如下

3、猜测与疑问
看这个报错我认为原因出在了 使用--方式传参数时识别了传递的key【name】 但是没有把demo识别为前面key的值才会有这样的报错
能不能把参数直接传递给环境而不是webpack-dev-server是不是可以避免这个问题呢
但是目前已经查了很多资料都说--可以传参数 后面跟着的是值
为什么会出现这样的报错
该怎么解决呢?
回答
这个问题最终用webpack自带的参数传递给配置文件的方式解决了。具体方案参照详解vue-cli中的webpack配置
https://stackoverflow.com/que...
npm run dev -- -- name=testbuild/webpack.dev.conf.js
console.log(process.argv[process.argv.length - 1]);可以用环境变量,需要webpack.DefinePlugin插件的支持
以上是 【Vue】webpack应当如何传递自定义参数? 的全部内容, 来源链接: utcz.com/a/76991.html





