【React】react 项目中 想把项目设置成自适应怎么解决?
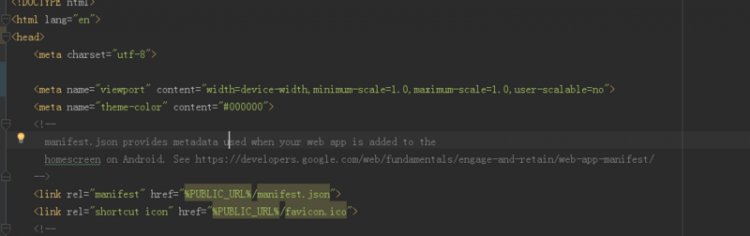
想设置meta标签来解决自适应的问题
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">

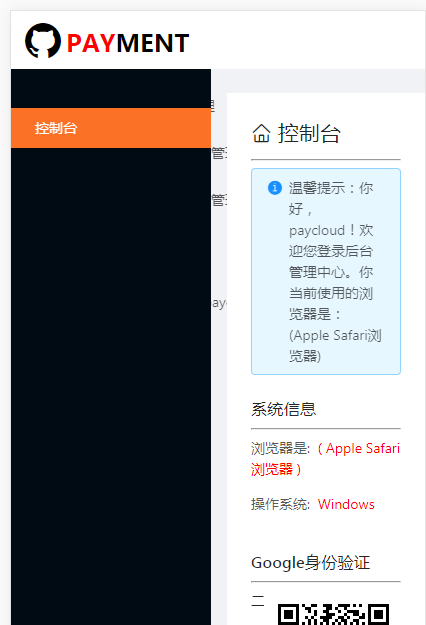
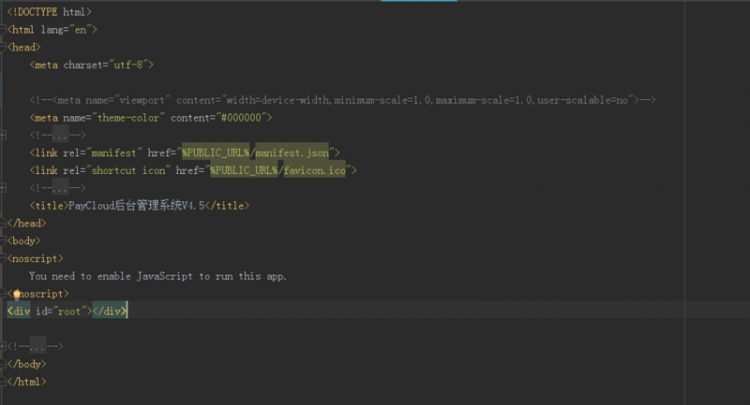
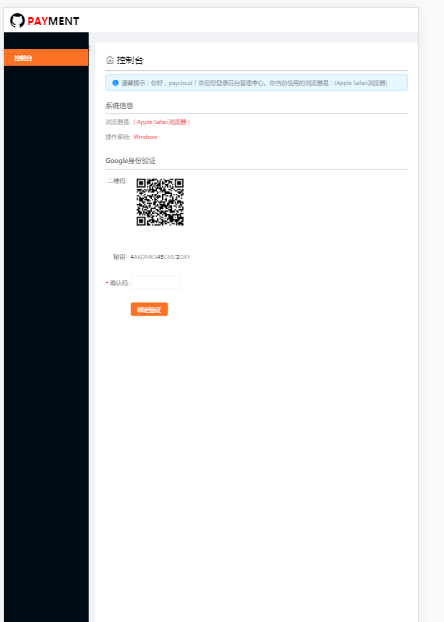
但是会出现这种位置错乱的问题 但如果不设置meta标签 就会自适应 但是顶部LOGO有个导航栏被挤到第二层了 好像没有自适应的样子 请问该怎么解决


回答
你的width应该设置成百分比吧
找一个layout的框架吧。
不是光设置viewport就行的吧,页面内容本来就多,如果要适应小屏幕,得用自适应布局之类的
以上是 【React】react 项目中 想把项目设置成自适应怎么解决? 的全部内容, 来源链接: utcz.com/a/76581.html









