【Vue】vue element-ui table如何在鼠标划入某一行时让该行的操作按钮显示隐藏
需求是在鼠标划入表格的某一行时,让该行的操作按钮显示,划出时再让按钮隐藏。如图:

在鼠标移入某一行时让修改和删除按钮显示,移出该行时再隐藏修改删除按钮
回答
.u-btn{ display: none;
}
.el-table__body tr:hover{
.u-btn{
display: inline;
}
}
1、给按钮加上唯一的class,举个栗子u-btn;
2、css加上就完事儿。
我是这么做的
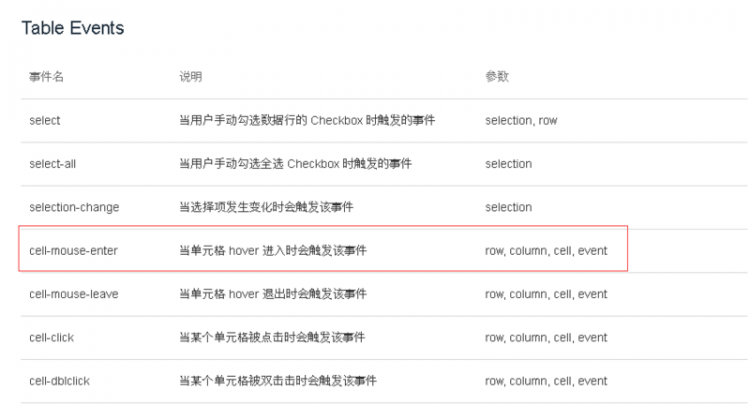
#1取到数据之后遍历一次数据, 给每条数据加上一个字段showBtn = false#2数据渲染的时候去用新加的字段showBtn控制按钮的显示#3然后根据楼上提供的cell-mouse-enter方法可以取到当前行的数据, 再去改变当前数据的showBtn字段, 记得还要加上mouse-leave,给所有数据的showBtn字段全部设置为false
其实思路很简单, 你要明白数据驱动视图的意义, 这样的话完全不用使用$refs之类的去操作dom
希望帮助到你

可以拿到row,column,cell,event
然后再让你的自定义<el-table-column>显示即可。
给他btn按钮那个表格加一个ref属性 ref = “aa”然后表格划过事件
调用的事件中加入
this.$refs.aa."btn表格的划过事件"
我也想知道如何实现
以上是 【Vue】vue element-ui table如何在鼠标划入某一行时让该行的操作按钮显示隐藏 的全部内容, 来源链接: utcz.com/a/76577.html









