【Vue】vue.js v-for 分组渲染
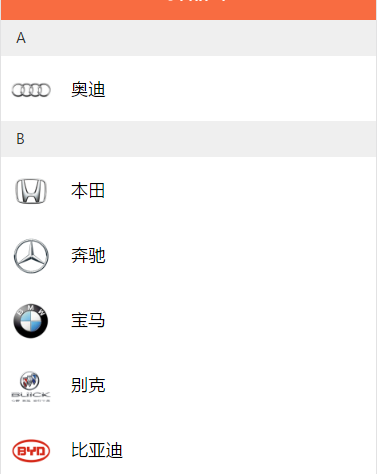
我想实现一个像手机联系人的一个的列表。并且通过首字母来分组。 请问如何用vue 里面的v-for 来渲染?
HTML模板
<li v-for="(item,index) in carbrands"><h2 class="list-title" v-show="" >{{item.LETTER}} {{index}}</h2>
<ul class="list-content">
<li class="list-car-item" @click="typeShow"><img :src="https://segmentfault.com/q/1010000008721777/item.IMAGE" alt=""><span>{{item.NAME}}</span></li>
</ul>
</li>
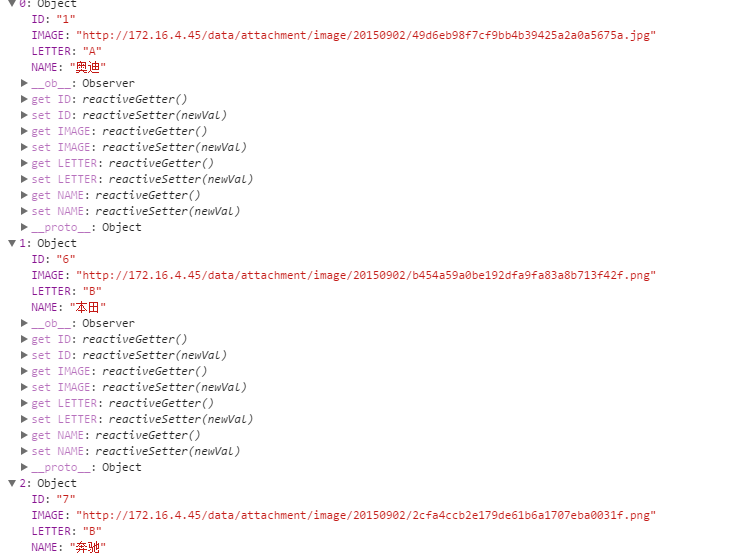
数据

通过data里的LETTER 想实现的效果

我是菜鸟 ,请指教。
回答
Vue 1.0 直接使用OrderBy进行首字母排序
< v-for="(item,index) in carbrands | orderBy 'LETTER'"> // 数组第一个显示LETTER以及现在的数组元素中的Letter!= 上一个数组元素中的Letter时显示Letter。
v-show="index === 0 || item.LETTER !== carbrands[index-1].LETTER"
Vue 2.0 使用计算属性
< v-for="(item,index) in carbrands"> v-show="index === 0 || item.LETTER !== carbrands[index-1].LETTER"
computed: {
carbrands: function () {
return _.orderBy(this.carbrands, 'LETTER');
}
}
温馨建议:提问的时候直接贴代码出来方便别人复制粘贴修改,你贴图片很不方便
同菜鸟... 我的想法是构建下面这样的数组, 然后在模版中遍历就行. 等待更好的解决方案
[{ letter: 'A',
children: [{},{}]
},{
letter: 'B',
children: [{},{}]
}]
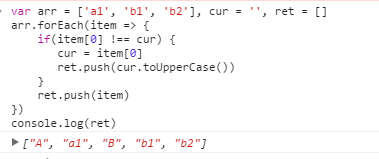
先把数据按字母升序排列,然后按以下思路输出。

v-show里面的条件改一下:carbrands[index].LETTER !== carbrands[index-1].LETTER
不知道符合不符合你的要求
以上是 【Vue】vue.js v-for 分组渲染 的全部内容, 来源链接: utcz.com/a/76539.html








