【Vue】Vue 添加异步错误捕获机制是否必要、可行?怎么 Hack?
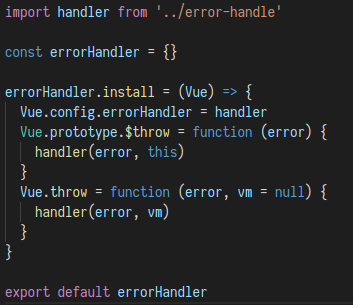
对于前端的错误处理,Vue 提供了 Vue.config.errorHandler 的错误全局收集机制,我们可以写一个全局错误处理器 GlobalHandler,在业务内处理业务内错误,其他错误直接抛出,由全局处理器处理,十分便利。
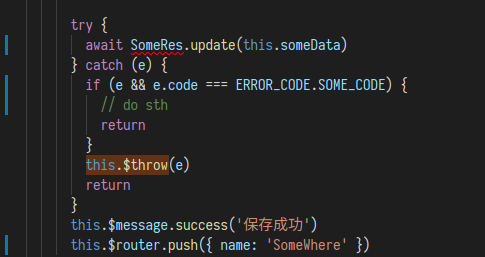
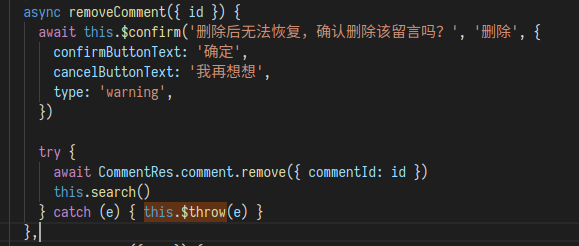
但 Vue.config.errorHandler 不支持捕获异步错误,于是对于网络请求等异步逻辑的错误我们只能主动将错误送到 GlobalHandler:

这种实现是没有问题的:

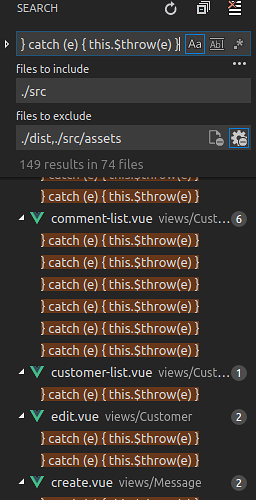
但不够优雅,因为业务中大部分内容是没有特殊处理逻辑的,有错直接抛到全局,也就是说,有大量没必要的 try catch:


如果 Vue 能捕获异步错误,编写 async / await 异步函数的代码将能够更加简练,读写效率都能有所提升。
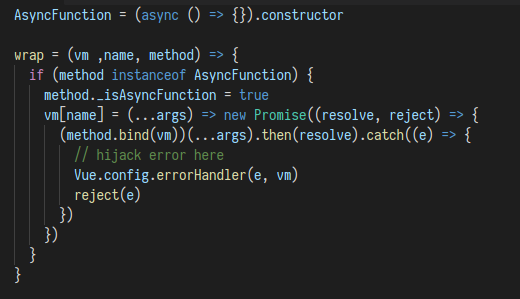
解决方案方面,想到了一种:在 Vue 实例初始化的时候,判断函数是否异步函数,将所有异步函数再封装一层,调用后劫持 Promise:

能力有限,无法判断这个改动会带来多大的影响,是否可行?有什么更优雅的实现方式?
如果用插件实现该从什么地方入手 hack 到实例初始化函数?
请各倾陆海
回答
我觉得你的处理方法挺好。如果担心引起一些不可预料的问题,可以考虑采用主动封装的方式,比如
Vue.prototype.$await = async function(action) { try {
await action();
} catch (err) {
// 这里是你处理错误的逻辑
console.log("Cought Error: ", err);
}
};
然后在 methods 中定义方法时:
doSomething(...args) { this.$await(async () => {
await asyncDealWith(...args);
});
}
我感觉你的方法已经很高端了,异步的异常一般都只能自己try-catch,这和promise的机制有关
大神,wrap这段代码怎么去调用呐?
在Vue 中,我使用window.onerror进行捕获异常,但是所有的捕获信息都为Script Error,但在jquery的代码能正常,不知道为啥
以上是 【Vue】Vue 添加异步错误捕获机制是否必要、可行?怎么 Hack? 的全部内容, 来源链接: utcz.com/a/76531.html