【Vue】vue element 点击后页面从浏览器右侧移入是怎么实现的?
在gitee上看到这个项目,演示(http://demo9.5kcrm.net)
问题:
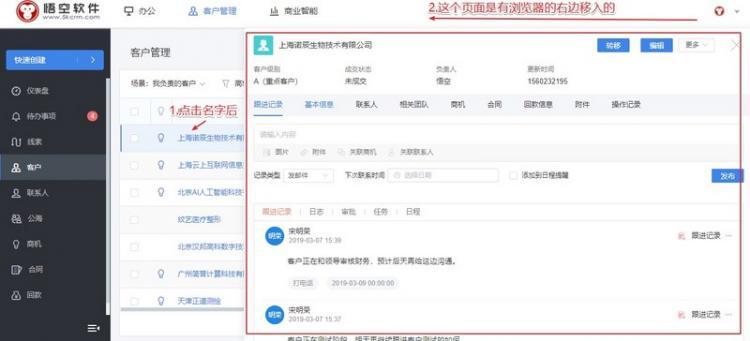
在客户页面,点击客户名称后,会从浏览器右边移入具体内容页面
看风格应该用的也是element,不知道是用dialog组件来实现的?还是自己写的页面?
包括页面移入的效果,具体不知道是怎么实现的?
效果图:

问题补充:
尝试写了下,可以实现水平移动,但和演示站的效果有出入,不知道该如何解?
具体代码如下:
//子组件<transition name="slide-fade">
<details v-if="show" :visible="Visible"></details>
</transition>
//动画样式
.slide-fade-enter,
.slide-fade-leave-to {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
.slide-fade-enter-active,
.slide-fade-leave-active {
will-change: transform;
transition: all 0.35s ease;
}
效果图片如下:
回答
泻药 没看到vue源代码 vueDevTool也不能监测vueComponent 所以项目是打包上线的 
从效果和代码来看 是用了transition name用的是slide-fade 效果是在0.35秒内平移100%的宽度
通过自定义enter/leave样式来完成 官方文档有说明:链接描述
vue 的transition标签了解一下
源码应该有写吧,直接看源码
稍微看了下,应该是用了el-card加一个过渡动画。
感觉这个东西应该用的是element-admin开发的,这个效果很像element-admin示例站点点击右边小齿轮。
用Drawer组件,direction='rtl' modal=false
你好,请问这个有什么实现思路?我现在也是遇到这个问题,vue小白一个,不知道怎么解决。
以上是 【Vue】vue element 点击后页面从浏览器右侧移入是怎么实现的? 的全部内容, 来源链接: utcz.com/a/76402.html









