【Vue】Element-UI 不能自定义样式吗
- vue 文件中的关键代码差不多就下面这样
<el-form-item><el-input v-model="form.name" auto-complete="off" placeholder="手机号\邮箱\用户名" class="login-form-input"></el-input>
</el-form-item>
<style>
.login-form-input .el-input__inner {
border: 0 none;
border-bottom: 1px solid #ccc;
border-radius: 0px;
}
</style>
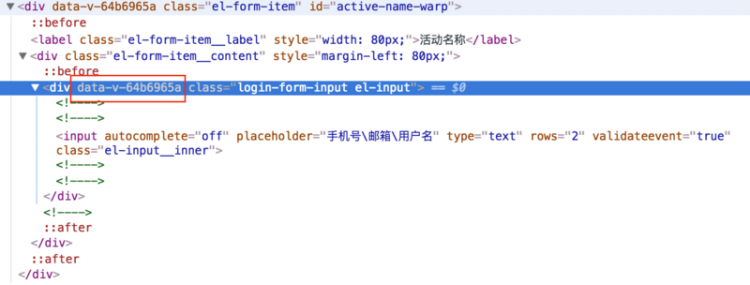
- 浏览器中渲染出来的 html

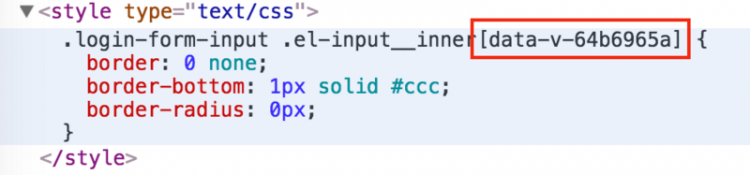
- 但是编译出来的 style不知道为什么选择器被修改了,加了个属性选择器。

我试了下,只要是写在 vue文件中的样式,编译出来都会加一个属性选择器。这怎么搞?意思是 Element-UI 只能大概定制一下主题,不能改太细节的东西?
回答
<style scoped>
说下,要想修改 UI 框架的样式,就不能加『scoped』
肯定的一点是可以修改,你肯定是方法不对或者样式优先级没有element定义的高
我也遇到了类似的问题,网上找了好久,官方的方法比较适合针对某个项目进行全方位的样式重构,如果只是在开发中引用一两个组件太麻烦,如果直接在组件样式里重构,因为有scoped的存在,会给类名加一个唯一标识符,所以重写样式无法修改,去掉scoped又会污染其他组件样式,我最后想了个方法。直接在组件里加一层div,类名和组件一致,在这个类名下进行样式修改然后把style的scoped去掉,这样又能针对这个组件重置UI库的样式又不会影响其他组件。如果想整体修改的话直接去改源码就行了,或者在App.vue下改。
可以但是必须优先级要高
看错了,,,
!important
另外你的选择器加data-v,data-name是没用的
父组件的 scoped 样式不能穿透到子组件上。
使用 vue-loader 的写法。
有人用去掉 scoped 的方法解决,但这会污染全局样式,不可取。
使用 /deep/ 或者 >>> 解决/deep/
.child /deep/ span {*some prop
}
>>>
.child >>> span {*some prop
}
参考:https://vue-loader.vuejs.org/...
以上是 【Vue】Element-UI 不能自定义样式吗 的全部内容, 来源链接: utcz.com/a/75586.html







