【Vue】怎么用vue+element递归组件动态创建多级表头???注意这个表头数据最终是要从后台带回来的树形数据
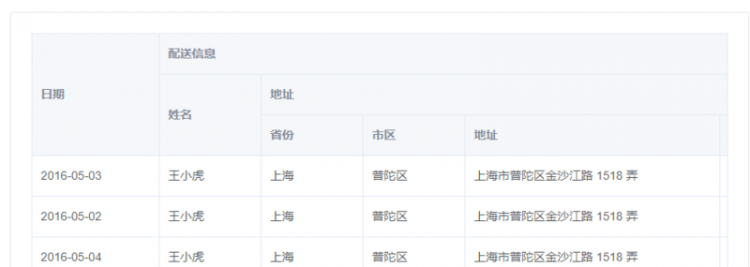
目的效果
现在效果

main.vue
<template><div >
<el-table :data="tableData3" border>
<template v-for="item in headerData">
<tableColumn v-if="item.children&&item.children.length>0" :model="item"></tableColumn>
<el-table-column v-else :key="item.name" :label="item.name" :prop="item.dataIndex">
</el-table-column>
</template>
</el-table>
</div>
</template>
<script>
import tableColumn from './common/tableColumn.vue'
export default {
components: {
myTree
},
data() {
return {
headerData:[
{
name : '日期',
dataIndex:'date',
children : []
},
{
name : '配置信息',
dataIndex:'',
children : [
{
name : '姓名',
dataIndex:'name',
children : []
},
{
name : '最终地址',
dataIndex:'',
children : [
{
name : '省份',
dataIndex:'province',
children : [
{
name : '省份1',
dataIndex:'province',
children : []
},
{
name : '省份2',
dataIndex:'province',
children : []
}
]
},
{
name : '市区',
dataIndex:'city',
children : []
},
{
name : '地址',
dataIndex:'address',
children : []
},
{
name : '邮编',
dataIndex:'zip',
children : []
}
]
}
]
}
],
tableData3: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
}
}
</script>
tableColumn.vue
<template><el-table-column v-if="isFolder" :key="model.name" :label="model.name" :prop="model.dataIndex" >
<template v-for="item in model.children">
<tableColumn v-if="item.children && item.children.length" :model="item"></tableColumn>
<el-table-column v-else :key="item.name" :label="item.name" :prop="item.dataIndex">
</el-table-column>
</template>
</el-table-column>
<el-table-column v-else :key="model.name" :label="model.name" :prop="model.dataIndex" ></el-table-column>
</template>
<script>
export default {
name: 'tableColumn',
props: ['model'],
computed: {
isFolder() {
return this.model.children && this.model.children.length;
}
}
}
</script>
回答
(1)vue文件
<template> <el-table :data="tableData3" border style="width: 100%">
<el-table-column label="配送信息">
<el-table-column label="省份">
<el-table-column prop="province" label="省份1" width="120">
</el-table-column>
<el-table-column prop="province" label="省份2" width="120">
</el-table-column>
</el-table-column>
<el-table-column label="地址">
<el-table-column prop="city" label="市区" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" width="300">
</el-table-column>
<el-table-column prop="zip" label="邮编" width="120">
</el-table-column>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
</el-table-column>
<el-table-column prop="date" label="日期" width="150">
</el-table-column>
</el-table>
</template>
(2)js文件
data() { return {
tableData3: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
}
最近也在弄这个,是你想要的贴上地址:https://jsfiddle.net/mmx38qxw...
以上是 【Vue】怎么用vue+element递归组件动态创建多级表头???注意这个表头数据最终是要从后台带回来的树形数据 的全部内容, 来源链接: utcz.com/a/75461.html