【Vue】如何在vue中实现路由跳转判断用户权限功能?
目前自己在用vue搭建一套前后端的博客系统,在后台登录中遇到了获取用户权限的问题想请教一下。
需求:
当用户跳转到管理员界面localhost/#/admin时,需要判断该用户是否登录过,如果没有登录则跳转到/login登录路由。
思路1:
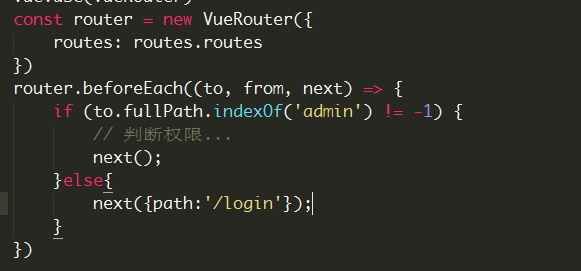
通过网上资料及vue官方文档得到,可以通过路由钩子函数来实现判断,即在路由配置中轮询是否有权限
在vue-cli中的main.js文件中执行
但是在这边要使用什么来进行权限判断?我在网上了解可以通过store的状态值来进行判断,但是main.js文件中如何获取vuex中的store.state值?我的思路卡在了这一点上,即在main.js文件中对路由进行钩子函数判断的情况下,要获取什么值来进行判断?
思路2:
同样在main.js中进行判断。一开始先在/login路由下写入cookie存储与获取的方法,但是在main.js中如何使用login组件中的cookie获取方法?,好像在main.js中任何方法都无法使用。所以这里也想问下,在vue-cli中,对于想全局引用的方法,要如何去实现?main.js文件的正确操作方式是怎样的?
思路3:
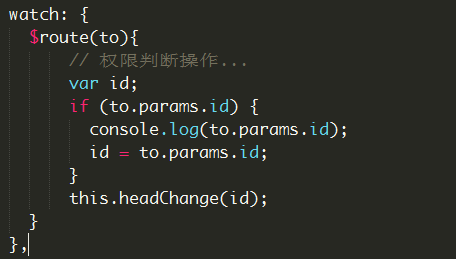
在app.vue中监听url路由跳转。通过监听获取路径,然后获取store的状态来进行判断。
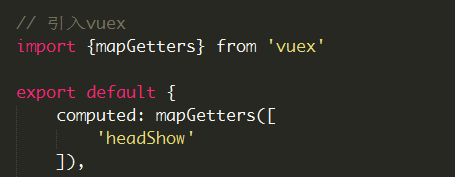
但是这里也有一个问题,我在store中获取的值是通过
mapGetters获取状态,但是目前所用到的只是将状态用于页面的显示交互上,与v-show配合使用。但还是思路1的问题,在编写方法中,是怎样获取store中的值在方法进行使用的?
想请各位大牛伸出援手,指点一下我这位菜鸟
另外在下想拜师学习,希望有兴趣收徒的大牛能收下我,我保证努力学习,争取早日提升技术。
回答
实现这类校验有几个步骤。
1、设置路由是否需要校验的阀值。
// 路由配置的地方谁知阀值routes:[
{
name:'admin',
path:'/admin',
component:'...,
meta:{
auth: true // 这里设置,当前路由需要校验
}
}
]
2、设置保存登陆态信息。
// store.jsimport Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
let modules = {
// 自己的模块代码 其它代码就不写了。。同vuex模块
state:{ authorizd:true },
getters:{
authorizd: state => state.authorizd
},
actions: {
login({commit},payload){
// ajax 登陆流程,
commit("login", 登陆信息)
}
},
mutations:{
login(state,loginInfo){
state.authorizd = loginInfo // 假定登陆成功后,设置 state.
}
}
}
export default new Vuex.Store({
modules: modules
})
3、路由跳转,校验
// 路由入口钩子函数import store from 'store'
router.beforeEach((to,from,next) => {
if(to.matched.some( m => m.meta.auth)){
// 对路由进行验证
if(store.getters.authorizd) { // 已经登陆
next()
}else{
// 未登录,跳转到登陆页面,并且带上 将要去的地址,方便登陆后跳转。
next({path:'/login',query:{ referrer: to.fullPath} })
}
}else{
next()
}
})
上面代码是伪代码,主要是讲思路。。不要按部就班。。重在理解。
以上是 【Vue】如何在vue中实现路由跳转判断用户权限功能? 的全部内容, 来源链接: utcz.com/a/75264.html





