【React】create-react-app 在package.json设置了proxy跨域,在不同网络下跨域失败
在自己家package.json设置了proxy跨域成功了。

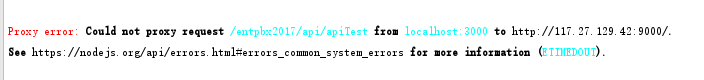
在公司的网络是设置了局域网代理服务器才能访问外网的,运行一样的项目但是跨域失败了。
在网上找了很久没看到一样的情况,这种情况下要怎么设置代理跨域呢?
回答
安装了proxifier,在里面设置node.exe的代理翻出公司的内网,就可以连上了
以上是 【React】create-react-app 在package.json设置了proxy跨域,在不同网络下跨域失败 的全部内容, 来源链接: utcz.com/a/75257.html








