【Vue】关于VUEX的GETTERS中属性更新问题
1.官方API说:Vuex 允许我们在 store 中定义getters(可以认为是 store 的计算属性),但是我在我的学习项目里,发现getters中定义的属性没有随state输入而更新,要手动刷新一次页面getters中的属性才更新;
2、具体代码实现是这样的(其中一个片段):
const userstore = new Vuex.Store({state: {
userstate:JSON.parse(sessionStorage.getItem('user')) || {}
},
getters:{
logstate:function(state){
console.log("fhg:"+(state.userstate.id===undefined));//没登录时,userstate是一个空对象;
return (state.userstate.id===undefined);
}
})
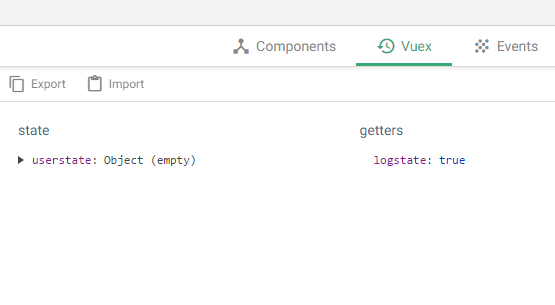
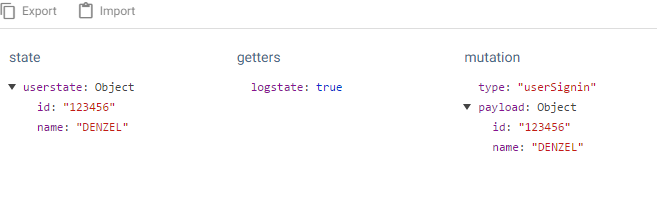
3、我用vue-devtool查看,观察到的结果是如图1登录前,和图2登录后

观察结果是,userstate状态更新后,没有触发getters的更新,想知道为什么,求大神些解惑
回答
首先你是通过sessionStorage的变化去导致state的改变,没有按照官网上的提交mutation,其次你在state里面定义了一个空对象userstate,为对象新增属性不能直接赋值,因为不是响应式,要用$set

在文件顶部先引用vue,mutaions里面这样写,Vue.set(state,'userstate',user);通过这种方式就可以触发getters的更新
需要使用mutation手动触发state更新吧。
const userstore = new Vuex.Store({ state: {
userstate: {}
},
mutations: {
SETUSERSTATE(state, user) {
state.userstate = user || JSON.parse(sessionStorage.getItem('user')) || {};
}
},
actions: {
setUserState: ({commit}, data) => { commit('SETUSERSTATE', data); }
}
}
我刚刚也遇见这个问题
在motation里面的触发方法里面不能直接使用state赋值的方式
需要使用Vue.set(state.data, type, value)即可触发状态更新
我也遇到了楼主的问题,找不出答案,楼主找到后望告知,由于找不到,我在获取是使用this.$store.state来获取以上是 【Vue】关于VUEX的GETTERS中属性更新问题 的全部内容, 来源链接: utcz.com/a/74499.html