【React】react引用非模块化js文件报错
有一个功能是用普通js写法写的,不是单文件,是一个文件夹,js文件间互相调用。

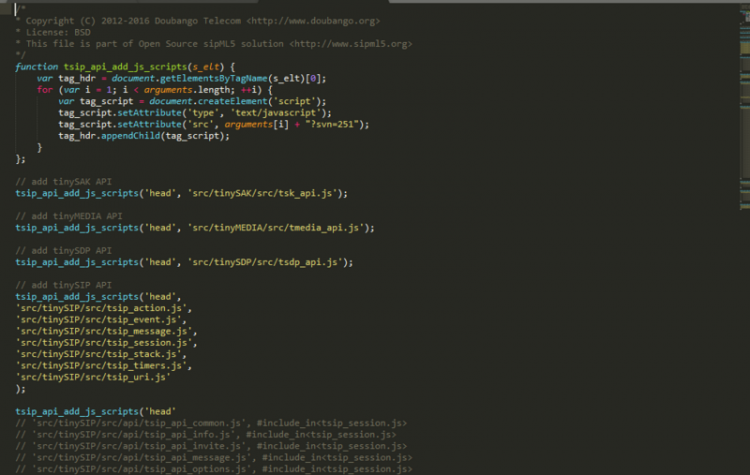
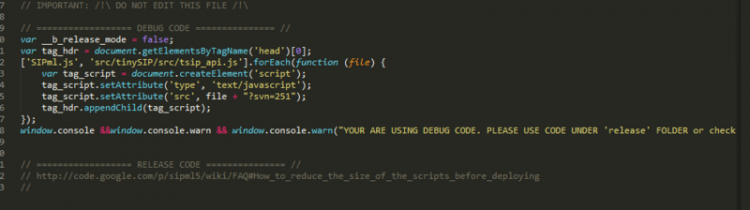
而且js文件中都是用添加script文件的形式引用另外的文件。


网上找了也没有相关模块化的npm包,现在在react工程中想引用这一个js功能,感觉改成模块化的js文件太太太麻烦了,而且中途总报错,有没有好一点的方法,求问大神。
回答
webpack等工具,能自动解析模块的加载,你使用了react那么你不可能不用这个吧!!!
你是要做异步加载? 还是模块化打包?如果是模块化打包用webpack,那网上有较多的例子可以参考。如果是做异步加载,可以参考这篇文章 https://zhuanlan.zhihu.com/p/...
以上是 【React】react引用非模块化js文件报错 的全部内容, 来源链接: utcz.com/a/74505.html









