【Vue】vscode 开启了自动保存时,对vue文件根据eslint自动格式化,但是需要刷新多次
我已经根据网上的教程对vscode配置好了,每次刷新的时候会对vue文件做校验
但是有个问题,就是保存的时候,有时候是好的,有时候又是不对的
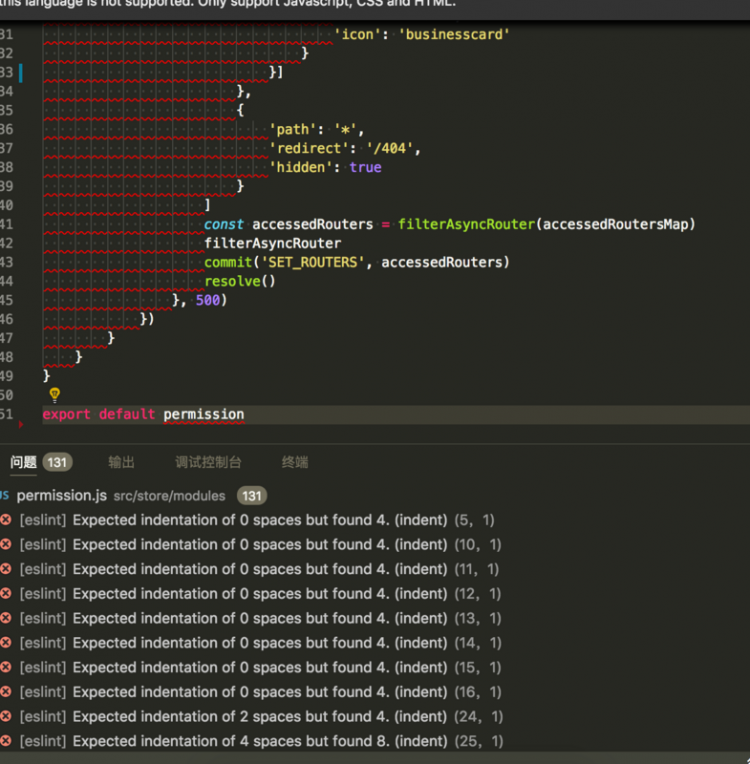
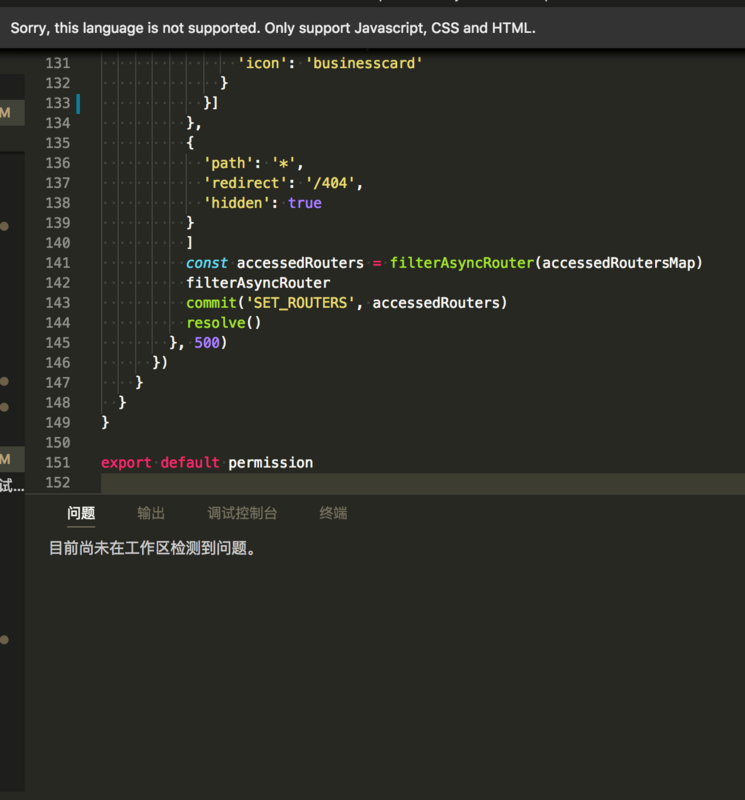
如图,我总共保存了两次,第一次保存前,代码格式正常,保存后,格式全部错误;然后在保存一次,又好了竟然,经常出这种问题,很影响心情,你们怎么解决的
第一次保存
第二次保存

看下我从网上找的别人的vscode配置:
{
// 窗口失去焦点自动保存"files.autoSave": "onFocusChange",
// 编辑粘贴自动格式化
"editor.formatOnPaste": true,
// 控制字体系列。
"editor.fontFamily": "pingfang,Menlo, Monaco, 'Courier New', monospace",
// 字体大小
"editor.fontSize": 12,
// 行高
"editor.lineHeight": 17,
// 通过使用鼠标滚轮同时按住 Ctrl 可缩放编辑器的字体
"editor.mouseWheelZoom": false,
// 行太长自动换行
"editor.wordWrap": "on",
//Windows bash终端"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
// 主体
"workbench.colorTheme": "Monokai",
"workbench.iconTheme": "vs-seti",
// eslint设置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
// 保存自动修复
"eslint.autoFixOnSave": true,
// tab锁紧
"editor.tabSize": 2,
// 保存自动化
"editor.formatOnSave": true,
// 空格变成......
"editor.renderWhitespace": "all",
"window.zoomLevel": 0,
"editor.formatOnSave": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
}
回答
"editor.formatOnSave": true,
// 保存自动修复
"eslint.autoFixOnSave": true,
这两个配置冲突了
删除这行 "editor.formatOnSave": true,
把保存自动格式化给取消掉吧,手动格式化好点
.eslintrc.js文件中
extends值删掉@vue/prettier
楼主 请问解决了吗?
以上是 【Vue】vscode 开启了自动保存时,对vue文件根据eslint自动格式化,但是需要刷新多次 的全部内容, 来源链接: utcz.com/a/74236.html







