请教个瀑布流布局问题
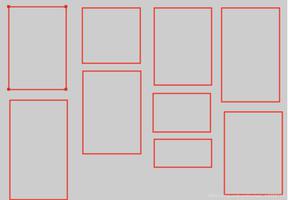
这种垂直方向不对齐的布局怎么搞?
没思路啊,用flex的话,垂直方向的交叉轴不应该是自动对齐的吗?
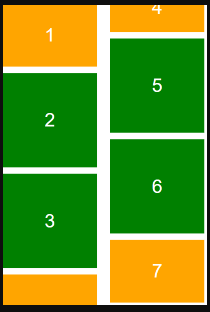
试了下,使用多列布局的话,好像又是这样的效果:

回答
百度搜“CSS 等宽不等高瀑布流”。
P.S. 纯 CSS 的话基本只有 multi-columns 一种办法,不兼容 IE,不过看你这个是移动端,也就无所谓了。
这个得用js来做的,CSS没有什么比较完美的办法做。
应该有许多插件可以做这个效果,npm搜索瀑布流。
可以去了解一下css3多列布局。
每一列宽度都是一样的,就每一列多包一层。
`<div style="display:flex;"> <div style="display:flex;flex-direction:column;">
第一列
</div>
<div style="display:flex;flex-direction:column;">
第二列
</div>
<div style="display:flex;flex-direction:column;">
第三轮
</div>
</div>`
这样每一列垂直布局。
以上是 请教个瀑布流布局问题 的全部内容, 来源链接: utcz.com/a/74239.html