【React】elementUI中的Table组件数据变化后表格不会重新渲染问题怎么解决?
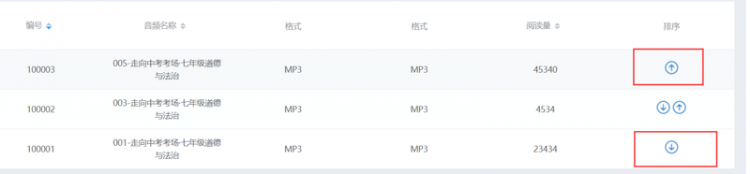
当排序时候 调用sortchange钩子函数,然后会触发initsort方法,我本想让第一行不出现上移的图片(强制把排序后的图片更新,没成功),但是table的数据变化了,但是页面没有变化!请问为什么会这样?
<template><div>
<!--音频分集-->
<div class="brand">
<el-breadcrumb class="brand">
<el-breadcrumb-item>系统首页</el-breadcrumb-item>
<el-breadcrumb-item>音频分集</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="pad">
<div>
<el-container>
<el-header>
<i class="icon iconfont icon-icon--"></i>
<span>分集列表(3集)</span>
</el-header>
<el-main>
<el-table
:data="tableData"
@sort-change = 'sortchange'
style="width: 100%">
<el-table-column
prop="id"
label="编号"
sortable
width="220%"
>
</el-table-column>
<el-table-column
prop="audioName"
label="音频名称"
sortable
width="220%">
</el-table-column>
<el-table-column
prop="format"
label="格式"
width="220%">
</el-table-column>
<el-table-column
prop="format"
label="格式"
width="220%">
</el-table-column>
<el-table-column
prop="quantity"
label="阅读量"
sortable
width="220%">
</el-table-column>
<el-table-column prop="sort" label="排序" width="220%">
<template slot-scope="scope">
<img v-show="https://segmentfault.com/q/1010000015883549/scope.row.downimg" :src="https://segmentfault.com/q/1010000015883549/scope.row.downimg" width="12%">
<img v-show="https://segmentfault.com/q/1010000015883549/scope.row.upimg" :src="https://segmentfault.com/q/1010000015883549/scope.row.upimg" width="12%">
</template>
</el-table-column>
</el-table>
</el-main>
</el-container>
</div>
</div>
</div>
</template>
<script>
import Vue from 'vue'
import downimg from '@/assets/xiayi.png'
import upimg from '@/assets/shangyi.png'
export default {
name: "video-diversity",
created(){
this.initsort()
},
data() {
return {
audioname: '',
tableData: [
{
id: '100001',
audioName: '001-走向中考考场·七年级道德与法治',
format: 'MP3',
size: '10M',
quantity: 23434,
downimg: downimg,
upimg: upimg,
}, {
id: '100002',
audioName: '003-走向中考考场·七年级道德与法治',
format: 'MP3',
size: '10M',
quantity: 4534,
downimg: downimg,
upimg: upimg,
}, {
id: '100003',
audioName: '005-走向中考考场·七年级道德与法治',
format: 'MP3',
size: '10M',
quantity: 45340,
downimg: downimg,
upimg: upimg,
}
],
}
},
methods: {
search() {
console.log(this.audioname);
},
sortchange(obj){
this.initsort()
},
initsort(){
Vue.set(this.tableData[0], 'upimg', '')
Vue.set(this.tableData[this.tableData.length-1], 'downimg', '')
this.tableData = this.tableData.filter(function (item) {
console.log(item);
return item
})
},
downclick(a,b,c){
console.log(a);
},
upclick(){
}
},
watch:{
'tableData':function (newval,oldval) {
console.log(newval);
},
},
beforeUpdate(){
// debugger
Vue.set(this.tableData[0], 'upimg', '')
Vue.set(this.tableData[this.tableData.length-1], 'downimg', '')
}
}
</script>

回答
vue 数组更新检测
不好意思中午扫了一眼你的问题感觉可能是数组更新没有检测到的原因就强答了,刚才实际测试了一下,实际上你这样写是可以触发更新的,具体你不行的原因因为代码不全没有办法分析
附上jsfiddle测试地址
看过你的代码了,你只是启用sortable并没有把sortable设置为custom启用自定义排序,这个情况下其实el-table并没有改变你tableData的排序顺序,所以这个样子当然实现不了头尾隐藏的效果
这样给你提供一种比较简单的实现思路,直接通过当前列的index判断是否是第一行或最后一行就行了
<el-table-column prop="sort" label="排序" width="220%"> <template slot-scope="{row, $index}">
<el-button v-show="!!$index" :icon="https://segmentfault.com/q/1010000015883549/downimg"></el-button>
<el-button v-show="$index < tableData.length - 1" :icon="https://segmentfault.com/q/1010000015883549/upimg"></el-button>
<!--
<img v-show="!!$index" :src="https://segmentfault.com/q/1010000015883549/downimg" width="12%">
<img v-show="$index < tableData.length - 1" :src="https://segmentfault.com/q/1010000015883549/upimg" width="12%">
-->
</template>
</el-table-column>
这个实现方式可以把downimg和upimg放在data里面,不用每个数据都赋值,更科学,节约内存
data() { return {
downimg: downimg,
upimg: upimg,
audioname: '',
tableData: [
https://github.com/livelyPeng... 流畅渲染万级数据并不会影响到 element-ui el-table组件的原有功能,并且新增了一些功能
以上是 【React】elementUI中的Table组件数据变化后表格不会重新渲染问题怎么解决? 的全部内容, 来源链接: utcz.com/a/74228.html






