【React】移动端react应用,在滚动列表中,使用图片懒加载时。手指不松手不加载图片。
之前给图片加上懒加载之后也没有仔细看,今天突然发现一个奇怪的问题。
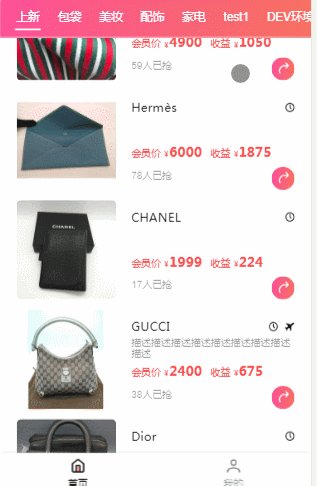
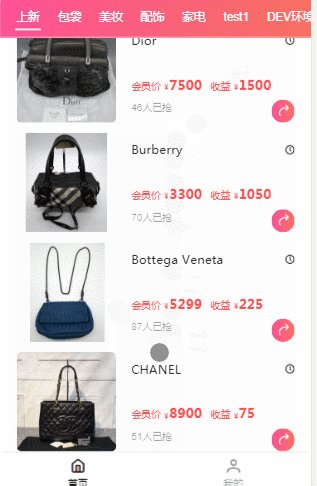
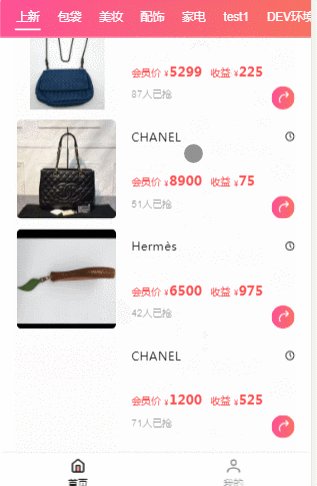
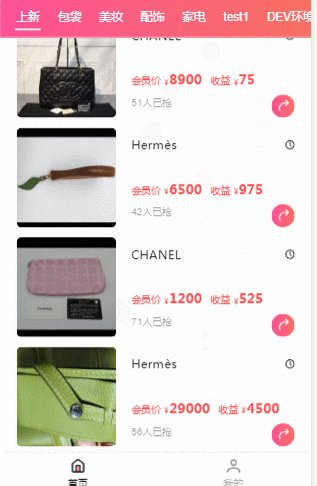
手指滑动时,如果一直按着不松手,图片就不会显示,一定要等手松开后才显示图片。
请看下图。
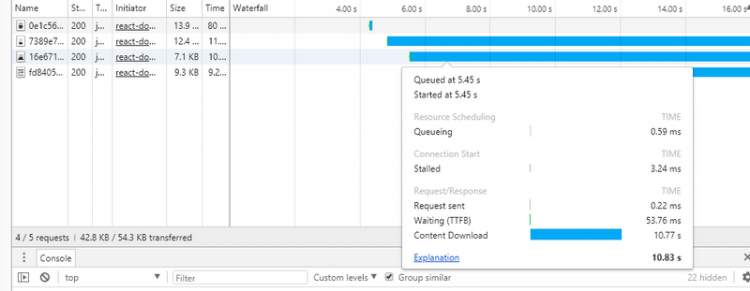
我以为是我手指抬起后才开始下载的图片,结果后来看一下控制台,更疑惑了。

可以看到图片进入视窗的时候已经开始加载了,但是好像只有等到我手指抬起时,才开始真正的下载图片,只要我不松手,图片就不加载。
最后看一下图片的加载时间

一张7k图片用时需要10秒吗 ╭( ̄m ̄*)╮
实在不知道是哪里出了问题,我自己用手机测试了一下,真的是这样子,不松手图片不加载
回答
应该是UI的优先级比较高吧,你还没松手的时候还在处理事件,阻塞了图片的加载
请问怎么实现的啊
以上是 【React】移动端react应用,在滚动列表中,使用图片懒加载时。手指不松手不加载图片。 的全部内容, 来源链接: utcz.com/a/73833.html