Laravel 简单实现Ajax滚动加载示例
开发H5项目的时候我们总是需要用到下拉滚动刷新的方式加载页面。这里用 Laravel 实现一下,直接上代码:
创建模型
这里我们不妨创建一个 文章(Post)模型, 并且生成测试数据 50 条吧。
php artisan make:model -m
模型Post.php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
public $fillable = ['title','description'];
}
迁移文件
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreatePostTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop("posts");
}
}
测试数据 ModelFactory.php
$factory->define(App\Post::class, function (Faker\Generator $faker) {
return [
'title' => $faker->sentence,
'description' => $faker->paragraph,
];
});
填充
<?php
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
// $this->call(UsersTableSeeder::class);
factory(App\Post::class, 50)->create();
}
}
路由
Route::get('my-post', 'PostController@myPost');
控制器
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Post;
class PostController extends Controller
{
public function myPost(Request $request)
{
$posts = Post::paginate(6);
if ($request->ajax()) {
$view = view('data',compact('posts'))->render();
return response()->json(['html'=>$view]);
}
return view('my-post',compact('posts'));
}
}
视图文件 resources/view/my-post.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 分页滚动加载</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<style type="text/css">
.ajax-load{
background: #e1e1e1;
padding: 10px 0px;
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<h2 class="text-center">Laravel 分页滚动加载</h2>
<br/>
<div class="col-md-12" id="post-data">
@include('data')
</div>
</div>
<div class="ajax-load text-center" style="display:none">
<p>加载更多……</p>
</div>
<script type="text/javascript">
var page = 1;
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() + 1>= $(document).height()) {
page++;
loadMoreData(page);
}
});
function loadMoreData(page){
$.ajax(
{
url: '?page=' + page,
type: "get",
beforeSend: function()
{
$('.ajax-load').show();
}
})
.done(function(data)
{
//console.log(data.html);
if(data.html == " "){
$('.ajax-load').html("没有数据了……");
return;
}
$('.ajax-load').hide();
$("#post-data").append(data.html);
})
.fail(function(jqXHR, ajaxOptions, thrownError)
{
alert('服务未响应……');
});
}
</script>
</body>
</html>
resources/view/data.php
@foreach($posts as $post)
<div>
<h3><a href="">{{ $post->title }}</a></h3>
<p>{{ str_limit($post->description, 400) }}</p>
<div class="text-right">
<button class="btn btn-success">Read More</button>
</div>
<hr style="margin-top:5px;">
</div>
@endforeach
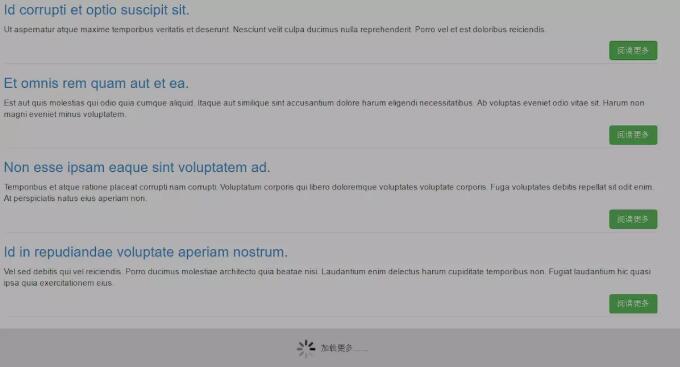
效果:

以上这篇Laravel 简单实现Ajax滚动加载示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Laravel 简单实现Ajax滚动加载示例 的全部内容, 来源链接: utcz.com/p/223761.html