【React】使用webpack加载less文件,无法在页面上显示出来
我发现我的less文件不好使的原因是
import style from './Case.less';这个style没有效果,请问如何才能让这个style有效果
//import './Case.less';import React from 'react';
import style from './Case.less';
class Case extends React.Component {
constructor(props) {
super(props);
this.state = {
value: null,
};
}
render() {
return <div className={style.header}>
头部文件内容
</div>
}
}
export default Case;
@nice-blue: #5B83AD;@light-blue: @nice-blue + #111;
.header {
color: @light-blue;
font-size: 52px;
}
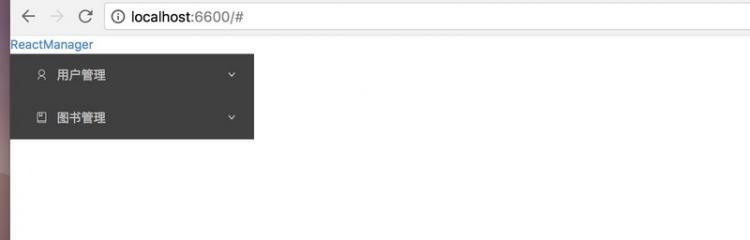
项目的地址
import React from 'react';import { Link } from 'react-router';
import { Menu, Icon } from 'antd';
import style from './src/styles/home-layout.less';
const SubMenu = Menu.SubMenu;
const MenuItem = Menu.Item;
class HomeLayout extends React.Component {
render () {
const {children} = this.props;
return (
<div>
<header className={style.header}>
<Link to="/">ReactManager</Link>
</header>
<main className={style.main}>
<div className={style.menu}>
<Menu mode="inline" theme="dark" style={{width: '240px'}}>
<SubMenu key="user" title={<span><Icon type="user"/><span>用户管理</span></span>}>
<MenuItem key="user-list">
<Link to="/user/list">用户列表</Link>
</MenuItem>
<MenuItem key="user-add">
<Link to="/user/add">添加用户</Link>
</MenuItem>
</SubMenu>
<SubMenu key="book" title={<span><Icon type="book"/><span>图书管理</span></span>}>
<MenuItem key="book-list">
<Link to="/book/list">图书列表</Link>
</MenuItem>
<MenuItem key="book-add">
<Link to="/book/add">添加图书</Link>
</MenuItem>
</SubMenu>
</Menu>
</div>
<div className={style.content}>
{children}
</div>
</main>
</div>
);
}
}
export default HomeLayout;
.main {height: 100vh;
padding-top: 50px;
}
.header {
position: absolute;
top: 0;
height: 50px;
width: 100%;
font-size: 18px;
padding: 0 20px;
line-height: 50px;
background-color: #108ee9;
color: #fff;
a {
color: inherit;
}
}
.menu {
height: 100%;
width: 240px;
float: left;
background-color: #404040;
}
.content {
height: 100%;
padding: 12px;
overflow: auto;
margin-left: 240px;
align-self: stretch;
}
{test: /\.less$/,
use:[
'style-loader',
'css-loader',
'less-loader'
]
}

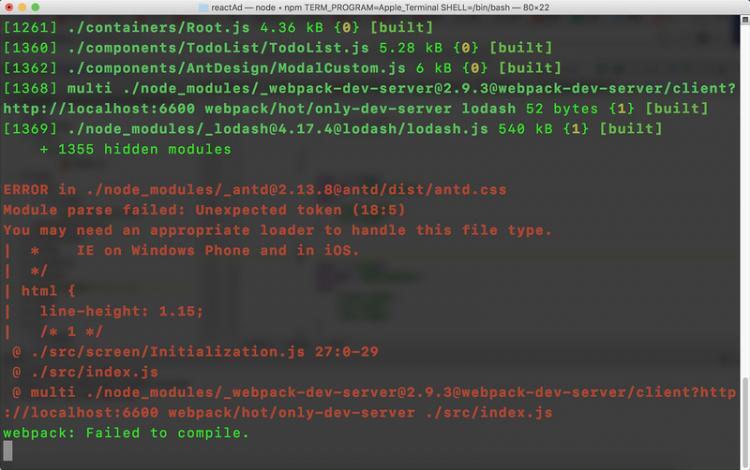
改成这个后报错
{test: /\.css$/,
exclude: /node_modules/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.less$/,
exclude: /node_modules/,
use:[
'style-loader',
'css-loader',
'less-loader'
]
},

回答
配置了css-module?还有,需要写一条规则不要让node_modules里antd的样式配置css-module
{ test: /\.less$/,
include: /node_modules\/antd/,
use: [
'style-loader',
{ loader: 'css-loader', options: {modules: false} },
'less-loader'
]
},
{
test: /\.less$/,
exclude: /node_modules\/antd/,
use: [
'style-loader',
{ loader: 'css-loader', options: {modules: true} },
'less-loader'
]
},
在 module => rules
{ test: /\.less$/,
// 改成:exclude: [path.resolve(__dirname, 'node_modules')],使用绝对路径
// 注意点:
// 1. 需要在当前的webpack.config文件中引入node.js的path模块
// 2. 需要确认当前使用的这个webpack.config文件是否和 node_modules在同一级目录下,如果不是,需要相应修改 => path.resolve(__dirname, 'node_modules') 这条
exclude: /node_modules/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
}
hello world
{
test:/\.scss$/,loaders:['style-loader', 'css-loader', 'sass-loader']
}
以上是 【React】使用webpack加载less文件,无法在页面上显示出来 的全部内容, 来源链接: utcz.com/a/73836.html





