【Vue】vue+element ui页面重复引入css样式怎么弄?

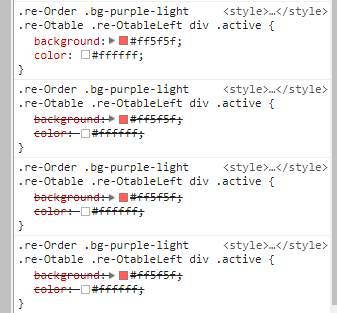
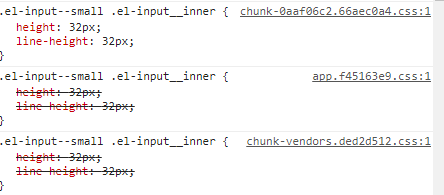
css去掉scoped后,发现所有的页面都多次引入了css,因为用了element ui有些样式要单独修改要去掉这个标签,
回答
设置css的 scoped了吗
这是因为你使用了 element-variables.scss 修改主题色引起的。
解决方案我也在探索中
-
最后用他的主题生成器生成的样式,然后就好了
关于官方的几个生成器,在此页面有介绍:
https://element.eleme.cn/2.12...
或者直接访问:
https://elementui.github.io/t...
https://element.eleme.cn/2.12...
楼主有解决么?我也出现了这个问题 chunk-vendors app chunk 都有相同的样式 这样是不是导致大量重复的体积。
以上是 【Vue】vue+element ui页面重复引入css样式怎么弄? 的全部内容, 来源链接: utcz.com/a/73766.html









