Papercut.js 多尺寸图片自动生成工具
通过标识图片的核心区域,在用户指定的比例范围内生成任意尺寸的图片,通过CDN缓存提升裁切效率,在维持核心算法的前提下,支持不同产品线的个性化需求定制。
确定适配范围 -> 上传图片 -> 标识核心区域 -> 获取适配范围内任意尺寸图片。
实现原理

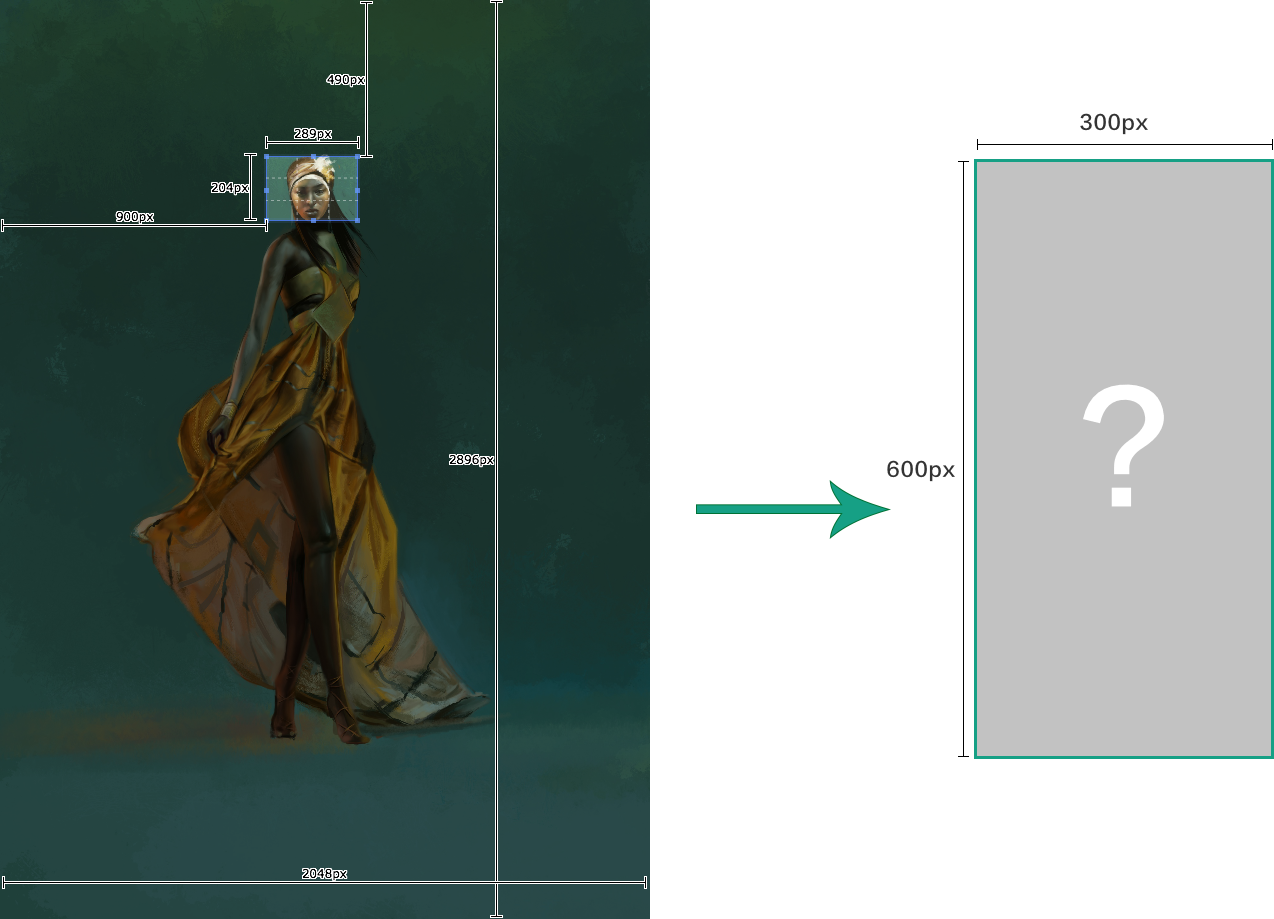
用户上传 2048×2896 的原始图片,适配 1:10 ~ 10:1 的任意图片。

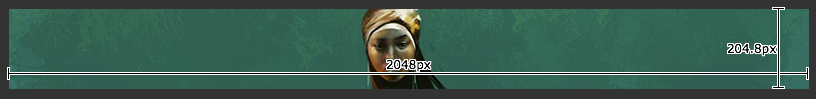
在 1:10 ~ 10:1 区间中,考虑极限比例 10:1 ,该比例下,可生成图片的最大尺寸只能是 2048px宽、204.8px高,如果图片高度大于 204.8px,图片的宽度就会大于 2048px,由于原图仅有 2048px 宽,无法产生更宽的图片。

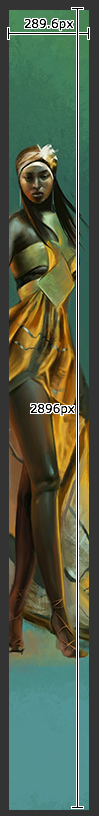
考虑极限比例 1:10 ,该比例下,可生成图片的最大尺寸只能是 2896px高、289.6px宽,如果图片宽度大于 289.6px,图片的宽度就会大于 2896px,由于原图仅有 2896px 高,无法产生更高的图片。

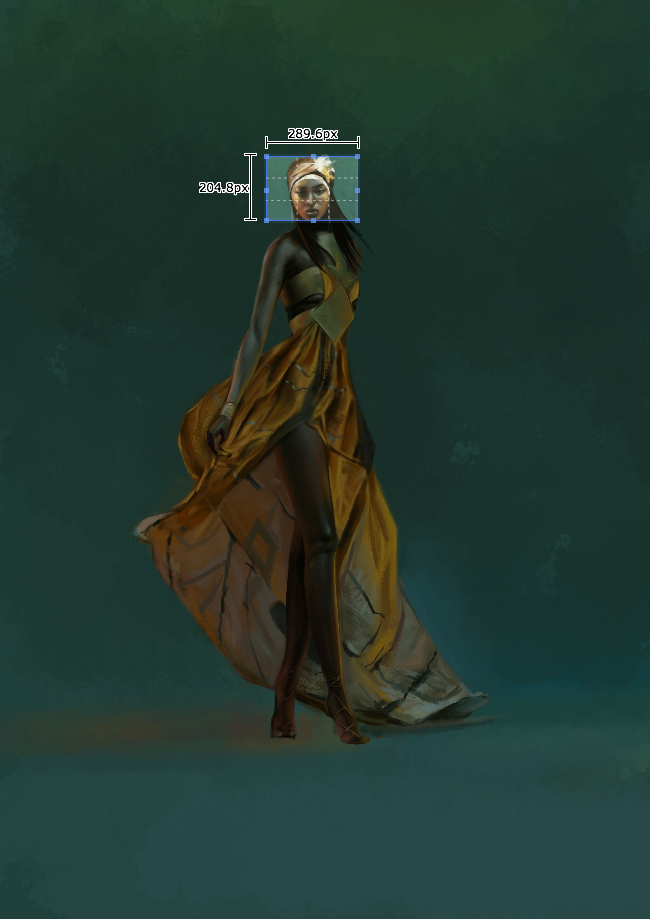
适配 1:10 ~ 10:1 之间的所有尺寸,关键就是保证极限比例成功适配。 换言之,用户可以标记为核心区域的范围将不大于 289.6 x 204.8。
由此可见,用户上传图片尺寸越大,可选择的核心区域的尺寸就越大,需要适配的目标比例范围跨度越小,可选择的核心区域占整个图片的比例就越大。

- 给定尺寸为 2048 x 2896 的原始图片
- 其核心区域标识为 289 x 204 , 左上角坐标 (900, 490)
- 如何输出一张包含核心区域的 300 x 600 的图片?

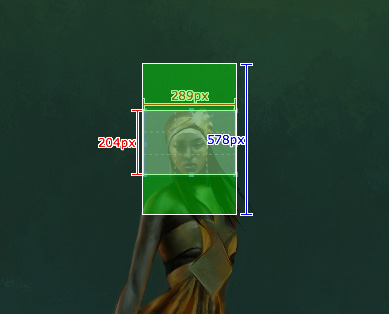
- 首先定位图片的核心区域
289 x 204 - 计算得出目标尺寸
300 x 600的宽高比为1:2 - 扩展区域的高度到
289 * 2 = 578px, 使区域达到目标宽高比
备注
- 因为核心区域保证了适配整个目标比例范围,所以上述扩展操作肯定不会超过图片的尺寸范围
- 如果核心区域比例恰好等于目标宽高比,不进行上述扩展

- 此时,选定区域的四周仍然有可扩展的像素
- 向四周等比扩展像素,直到区域触及图像的某一条边。这样保证了展示原图尽可能多的信息的同时,保证核心区域位于裁剪结果的正中心
- 通过上述方式,选定区域扩展到了
1184 x 592
- 最终,papercut 将区域缩放到目标尺寸输出
- 随后,该图片被缓存到TFS, 以便下次请求时跳过裁切算法直接获取
特点
- 环境配置
- node-imagemagick,图像大小调整,裁剪和复制。
- S3图像上传
安装
npm install papercut --save使用方法
var papercut = require('papercut');papercut.configure(function(){
papercut.set('storage', 'file')
papercut.set('directory', './images/uploads')
papercut.set('url', '/images/uploads')
});
papercut.configure('production', function(){
papercut.set('storage', 's3')
papercut.set('S3_KEY', process.env.S3_KEY)
papercut.set('S3_SECRET', process.env.S3_SECRET)
papercut.set('bucket', 'papercut')
});
AvatarUploader = papercut.Schema(function(schema){
schema.version({
name: 'avatar',
size: '200x200',
process: 'crop'
});
schema.version({
name: 'small',
size: '50x50',
process: 'crop'
});
});
uploader = new AvatarUploader();
uploader.process('image1', file.path, function(images){
console.log(images.avatar); // '/images/uploads/image1-avatar.jpg'
console.log(images.small); // '/images/uploads/image1-small.jpg'
})
配置
在 papercut 中,您可以通过getter和setter设置图像目录和默认进程:
var papercut = require('papercut');//storage type, have file and s3
papercut.set('storage', 'file');
//directory for saving image
papercut.set('directory', './images/uploads');
//url path to the directory
papercut.set('url', '/images/uploads');
//set output images extension
papercut.set('extension', 'jpg');
此外,您还可以设置与环境相关的配置,它将检测到 process.env.NODE_ENV 参数。你可以打调用 export NODE_ENV=[environment] 改变环境。
papercut.configure('production', function(){ //set storage to s3 for production environment
papercut.set('storage', 's3');
//set s3 key from environment.
papercut.set('S3_KEY', process.env.S3_KEY);
papercut.set('S3_SECRET', process.env.S3_SECRET);
//s3 bucket name
papercut.set('bucket', 'papercut');
});
模式和版本
配置之后,您可以创建一个上传器来处理多个版本的图像
var Uploader = papercut.Schema(function(schema){ schema.version({
name: 'thumbnail',
size: '45x45',
process: 'crop'
});
schema.version({
name: 'large',
size: '600x480',
process: 'resize'
});
schema.version({
name: 'origin',
process: 'copy'
});
});
您还可以根据版本设置自定义param。
var Uploader = papercut.Schema(function(schema){ schema.version({
name: 'auto',
size: '120x120',
process: 'crop'
custom: ['-auto-orient']
});
});
加工过程
通过上传,您可以传递图像标识符和图像路径来处理图像。
还有不同版本的图片url:
var uploader = new Uploader();uploader.process('412341', '/tmp/13912304.jpg', function(err, images){
console.log(images);
// {
// thumbnail: '/images/upload/412341-thumbnail.jpg',
// large: '/images/upload/412341-large.jpg',
// origin: '/images/upload/412341-origin.jpg'
// }
});
相关链接
- Npm 地址:https://www.npmjs.com/package/papercut
以上是 Papercut.js 多尺寸图片自动生成工具 的全部内容, 来源链接: utcz.com/p/232543.html









