【Vue】vue-cli 打包之后图片引用路径;
这是我的组件的路径;
./src/components/home目录下;
图片的路径:
./static/img目录下;
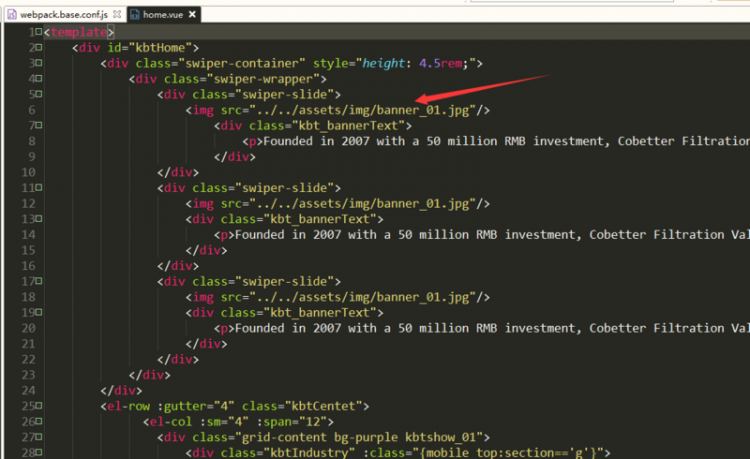
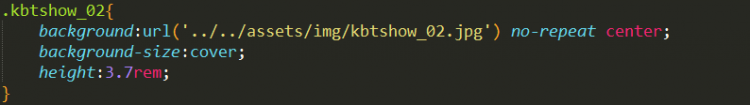
当我在开发的时候,引用图片的时候路径需要这样写(home组件中引用图片):

我需要回退两个路径才可可以访问到./static/img下的图片;
问题:
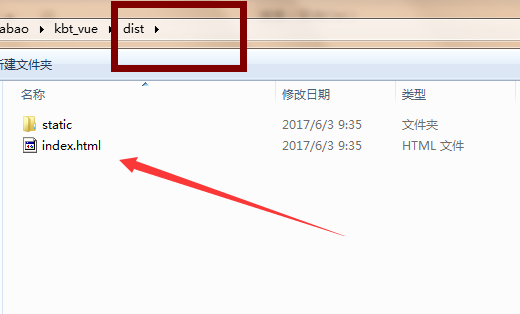
当我npm run build 之后;生成的html中;home组件引用的图片路径也会回退两个路径;这样就报错了;
打包之后的图片地址不用回退两个路径,因为他们就在./static/img目录下,html文件和static是同级目录;


栗子:
这是我在home文件中引用的背景图片的地址:
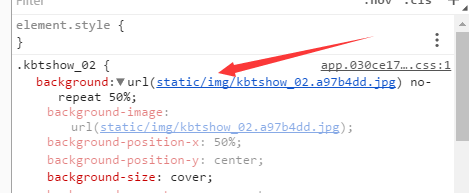
打包之后的路径:

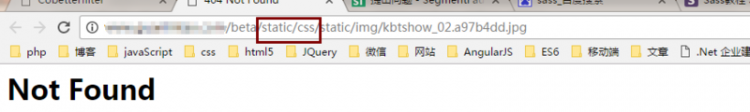
右键在新网页打开图片的路径:

beta/static/css/static/img/**.jpg
正确的路径应该是:
beta/static/img/**.jpg;
这里被加上了/static/css,不知道怎么回事。
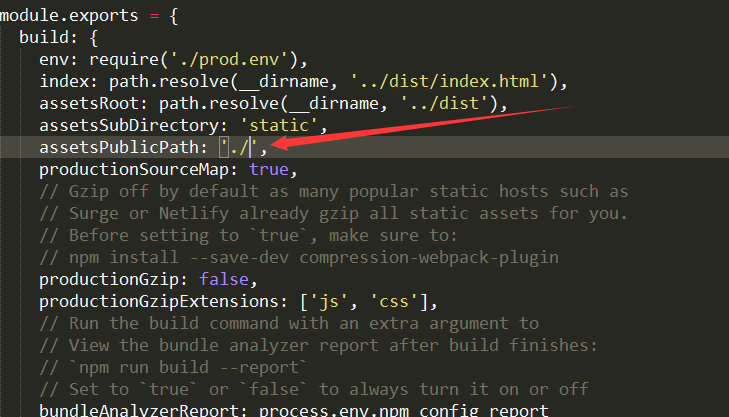
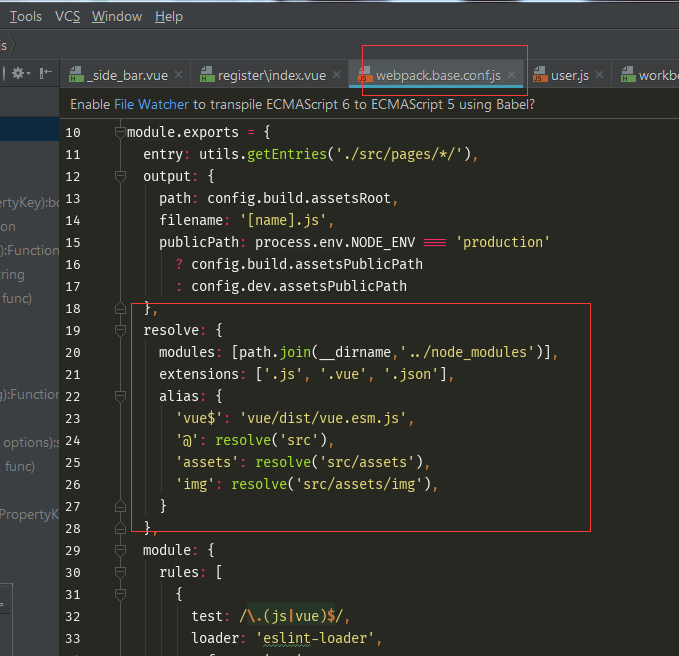
webpack的配置中:

这个是怎么打包的。。。。

回答
推荐将静态文件放入static文件夹使用绝对路径。
以vue-cli生成的demo为例:
- logo.png在static中:
<img src='https://segmentfault.com/static/img/logo.png'/>- logo.png在assets中:
<img src='https://segmentfault.com/assets/img/logo.png'/- webpack配置
assetsPublicPath: './'建议阅读:assets 和static的区别
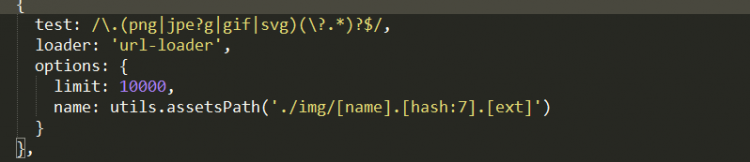
更改build/utils.js文件中的 ExtractTextPlugin 的 options配置.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath: '../../', //注意: 此处根据路径, 自动更改
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
把你的图片资源放到static文件下,不论你是在vue文件中,还是在css文件中都这样使用:
<img src='https://segmentfault.com/static/img/...'>background:url('/static/img/...)
这样打包之后就不会出现图片路径错误了,否则vue-cli不会给你一个static文件夹啊,是不是

可以在webpack配置,css使用的时候就是 ~ + 定义的名字 + 路径
background: url("~img/common/logo_w133h65.png");
但是这样之后有一个不好的地方就是写路径没有提示了,
所以还有一个办法,用过改变文件夹位置,就是css文件和vue文件找到img的路径要一致,这样写相对路径既有提示,也不会报错
楼主能把解决方法贴出来吗?
请问我也遇到同样的问题,请问楼主如何解决的?
楼主,解决了嘛?遇到和你同样的问题了
以上是 【Vue】vue-cli 打包之后图片引用路径; 的全部内容, 来源链接: utcz.com/a/73448.html









