【React】多个dispatch导致多次render 讨论用promise.all合并统一更改state提高性能
dva框架下 多个dispatch导致多次render 用promise.all 合并后统一reducers改变state 可以提高性能吗?
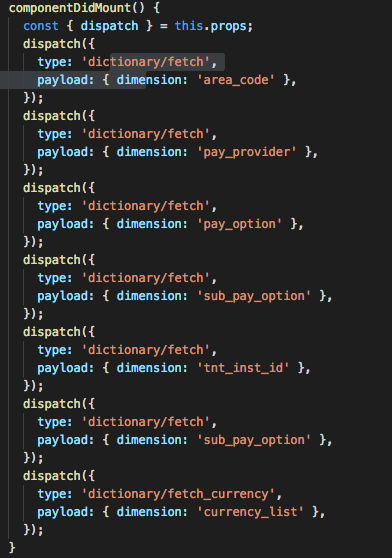
原先:
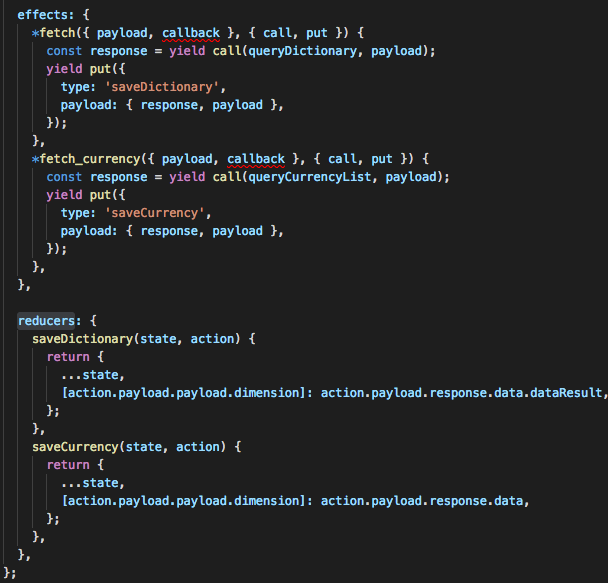
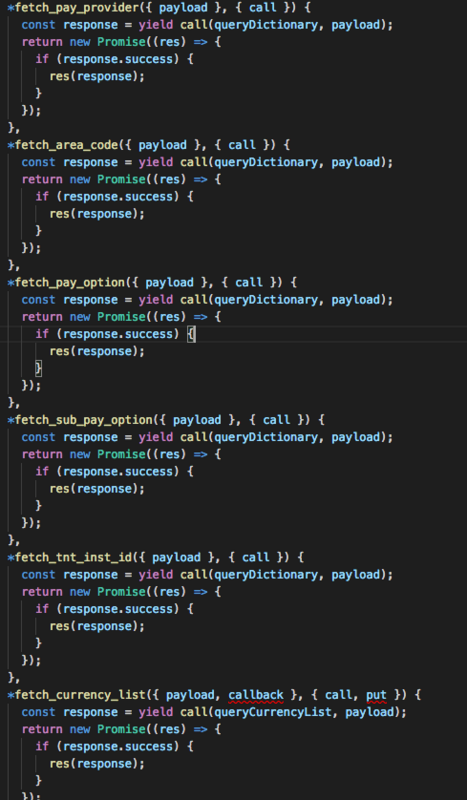
model:

结果:

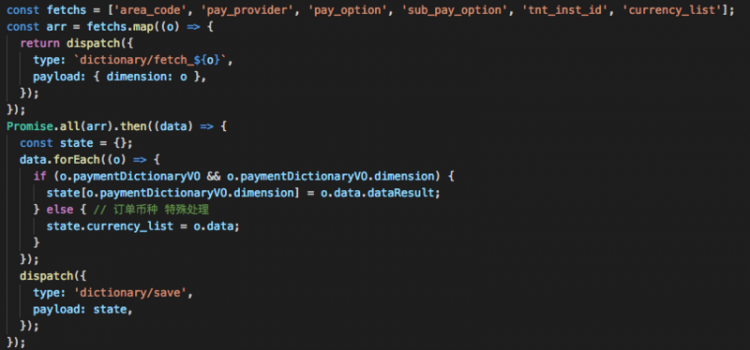
改进方案:


为什么要对每一个请求对应写一个effects?
因为用同个effects函数promise.all().then()执行不到,原因不详;
结果:

render次数明显减少
请问大神有很多个请求的情况下这样处理合适吗?对性能有提升吗?还是画蛇添足?
回答
这种处理没问题,用promise就是降低游览器过多关注在render上,从而提高性能。
以上是 【React】多个dispatch导致多次render 讨论用promise.all合并统一更改state提高性能 的全部内容, 来源链接: utcz.com/a/73458.html







