【Vue】求怎么在外部调用内部的函数呢?

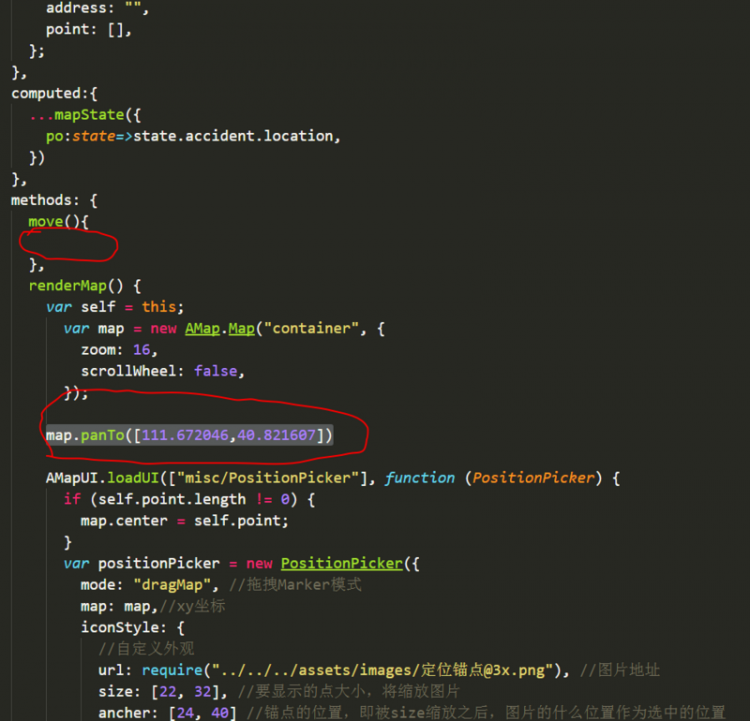
methods: {move(){
},
renderMap() {
var self = this;
var map = new AMap.Map("container", {
zoom: 16,
scrollWheel: false,
});
map.panTo([111.672046,40.821607])
AMapUI.loadUI(["misc/PositionPicker"], function (PositionPicker) {
if (self.point.length != 0) {
map.center = self.point;
}
var positionPicker = new PositionPicker({
mode: "dragMap", //拖拽Marker模式
map: map,//xy坐标
iconStyle: {
//自定义外观
url: require("../../../assets/images/定位锚点@3x.png"), //图片地址
size: [22, 32], //要显示的点大小,将缩放图片
ancher: [24, 40] //锚点的位置,即被size缩放之后,图片的什么位置作为选中的位置
}
});
positionPicker.on("success", function (positionResult) {
var location = {
address: positionResult.address,
point: [positionResult.position.lat, positionResult.position.lng]
};
self.address = location.address;
self.point=location.point;
self.$emit("location", location);
});
positionPicker.start();
map.panBy(0, 1);
if(self.po.point!==undefined){
var marker = new AMap.Marker({
position:[self.po.point[1],self.po.point[0]]
});
map.add(marker);//添加到地图
}
});
}
}
vue2,想在move方法里调用renderMap()里面的map.panTo方法.
但是不知道怎么去调用,试了好多办法都不行,map.panto放到renderMap外面就没办法用了.
使用的高德地图的API,但是不知道怎么在外面调用他的方法.
高德地图平移api
求大大解惑,非常感谢.
回答
哈哈,我刚好做过这个,就是个作用域的问题,
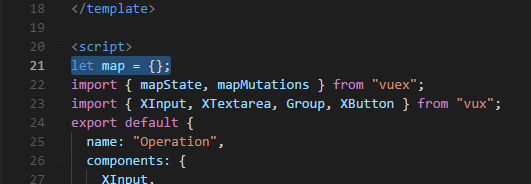
把map对象定义在data里
或者
把定义放在外层,然后在方法里实例Amap给这个对象
或者
把对象挂在window对象上,window.map = new AMap.Map()
你可以在 renderMap方法中,把你要用的方法暴露出来,如下面这个例子
<script>export default {
data(){
return {
c: ''
}
},
methods: {
a(){
this.c()
},
b(){
function c(){
console.log('内部方法')
}
this.c = c
}
},
mounted(){
this.b()
this.a()
}
}
</script>
data(){ return{
map:null
}
},
methods: {
move(){
this.map.panTo([111.672046,40.821607])
},
renderMap() {
this.map = new AMap.Map("container", {
zoom: 16,
scrollWheel: false,
});
this.map.panTo([111.672046,40.821607])
....
}
}
想了一下,这样并不妥,因为这样map变动会重新渲染,考虑楼下的方法直接放到vm作用域外。
在data中使用一个变量保存你需要调用的这个方法,或者将这个方法return出来
没有用window.x解决不了的事情
以上是 【Vue】求怎么在外部调用内部的函数呢? 的全部内容, 来源链接: utcz.com/a/73445.html









