【Vue】axios无法发起跨域请求

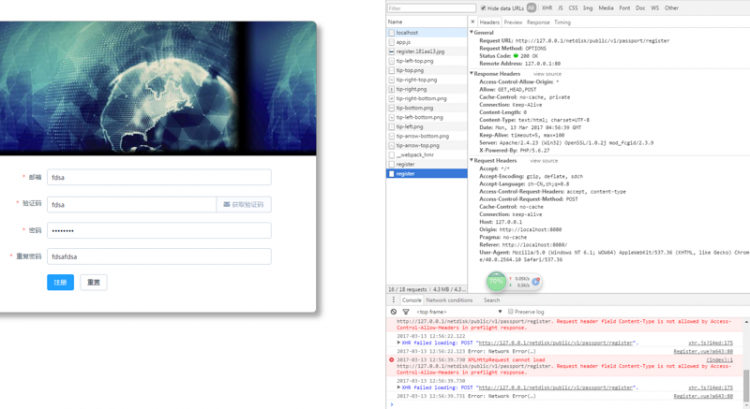
具体情况看截图
我封装了一个ajax模块,源码如下
import axios from 'axios'import Qs from 'qs'
export default {
post: function (url, data) {
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
let config = {
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: url,
// 请求方法同上
method: 'post', // default
// 基础url前缀
baseURL: 'http://127.0.0.1/netdisk/public/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
timestamp: Date.parse(new Date()) / 1000
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: data,
//设置超时时间
timeout: 5000,
//返回数据类型
responseType: 'json', // default
}
return axios.post(url, data, this.config)
}
}
然后在组件内部使用
this.ajax.post(url, form).then(function (res) {
console.log(res)
})
.catch(function (err) {
console.log(err)
})
调用失败,报上图错误,这是怎么回事呢?
我服务器设置了CORS头部为*,并且在其他地方使用file标签跨域上传文件成功了,说明服务器设置没问题,现在问题应该是出在vue.js部分,但是究竟是啥问题呢?
回答
你应该只设置了 Access-Control-Allow-Origin:*
根据报错提示,你还需要添加 "Access-Control-Allow-Headers":"Authorization,Origin, X-Requested-With, Content-Type, Accept"来设置允许跨域的http请求头(具体根据你的代码来定)
类似的还有"Access-Control-Allow-Methods":"GET,POST"
`
开发环境的话只需要在浏览器设置一下允许跨域就行了。
chrome拓展程序安装个小插件:Allow-Control-Allow-Origin: *

不需要就点击关掉好了。没必要浪费时间去配置。
而withCredentials=true只是说明该跨域请求允许带上cookie信息.
通过Node或Nginx等做Proxy,
或者在服务器端配置CORS。
JSONP不是正常的解决方案,因为对POST等不支持
我也遇到这个问题,请问解决了吗? withCredentials:true 不起作用
请求体不为application/x-www-form-urlencoded的post会被当成复杂请求 允许的origin不能为*且服务器需要支持options请求类型
跨域需要服务器支持,或者用nginx/browerSync/proxyMiddleware代理一下
设置 withCredentials = true 也是需要服务器支持的,这个选项的作用是跨域的情况接收服务器response的set-cookies,当启用这个选项的时候,服务器不能设置 Access-Control-Allow-Origin 为 *,如果是nginx可以使用$http_origin,否则写成你真实请求的origin地址
vue模板里直接使用 config 中的 proxyTable(proxyMiddleware) 里的 changeOrigin: true 来跨域
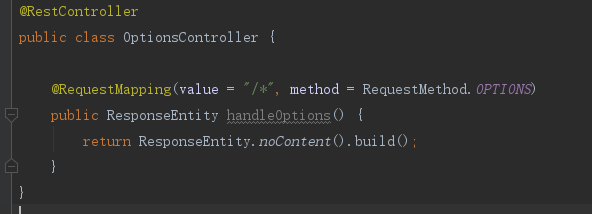
我是服务器直接加了个它:
跨域需要服务器支持,nginx服务器添加如下配置可以解决:
location / { add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
跨域需要使用jsonp而不是json吧
const instance = axios.create({
baseURL: 'http://dev.xxxxxxxxxxx.com/',headers:{
'Content-Type':'application/x-www-form-urlencoded'
},
transformRequest: [function (data) {
data = Qs.stringify(data);
return data;
}],
withCredentials:true //加了这段就可以跨域了
});
看我的注释
或者如下 后面加withCredentials:true
axios.get('http://dev.xxxxxxxxxxxxxxx',{withCredentials:true}).then。。。。。。
因为我之前遇到这个问题了。
我试了另外一种方法,就是在config这个文件里的index.js这个文件夹了 里面有个proxyTable 这个可以给你代理域名到你想要的域名。 简书搜索 proxyTable 跨域 就可以得到你想要的答案了
以上是 【Vue】axios无法发起跨域请求 的全部内容, 来源链接: utcz.com/a/73366.html







