【Vue】element UI 如何控制table列表最后的操作按钮的显示和隐藏?
element UI 如何控制table列表最后的操作按钮的显示和隐藏?
操作按钮在这行是地区管理员显示,是地区使用者隐藏,有地区管理员或者使用者这个参数。
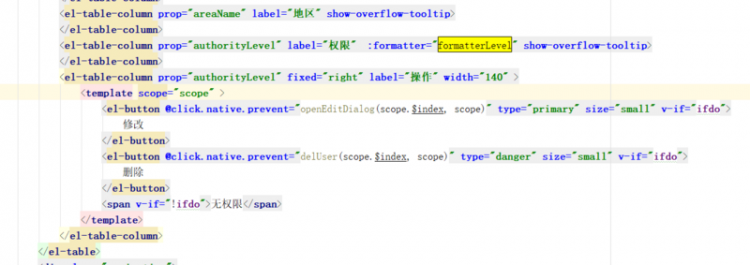
![图片上传中...]

回答
看下面的代码吧,看完就知道怎么做了,这个很简单的!
<el-table-column label="权限"min-width="100"> <template scope="scope">
<!--假设权限的字段是role-->
<span>{{scope.row.sole}}</span>
</template>
</el-table-column>
<el-table-column label="操作" min-width="200">
<template scope="scope">
<!--v-if判断,如果当前行的角色权限是‘地区管理员’,就显示按钮,否则不显示-->
<el-button type="primary" size="small"
@click="editDo(scope.row.proCatalogId,1)" v-if="scope.row.sole==='地区管理员'">修改
</el-button>
<el-button type="danger" size="small" v-if="scope.row.sole==='地区管理员'"
@click="deleteDo(scope.row)">删除
</el-button>
</template>
</el-table-column>
通过 scope.row 可以获取当前行对应的数据,或者可以这样:
<template scope="scope">
<div v-if="scope.row.ifdo"> <button></button>
<button></button>
</div>
<div v-else>
<span>无权限</span>
</div>
</template>
在操作那一列里面的template添加v-if条件判断,如果是管理员就显示即可
你其实可以用render函数渲染出两个button的,然后在render函数哪里写判断就行
以上是 【Vue】element UI 如何控制table列表最后的操作按钮的显示和隐藏? 的全部内容, 来源链接: utcz.com/a/72981.html









