【Vue】element-ui表格的行如何跨行合并?
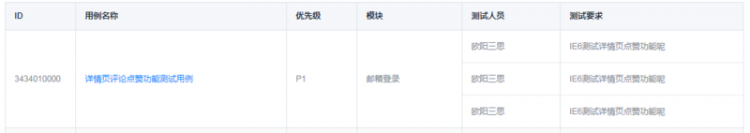
设计图部分如下:
左边的一行对应右边的多行,请问这个要怎么实现呀
我用template写了,里面覆盖element-ui的一些样式,大概这样,也还不错

代码
<el-table-columnlabel="测试人员"
width="140">
label="测试要求">
<template scope="scope">
<div class="content-rowspan">
<div v-for="value in scope.row.test">{{ value.tester }}</div>
</div>
</template>
</el-table-column>
<style>
.content-rowspan div {
padding-left: 13px;
line-height: 46px;
border-bottom: 1px solid #ECEDEE;
}
.content-rowspan div:last-child {
border-bottom: 0;
}
</style>
回答
el-table好像不能做出你要的效果,用table写吧。
还可以在最后两列用template写三行, 但是可能视觉上不会那么美了。
这个也不清楚,但是可以用[expand]达到近似的效果


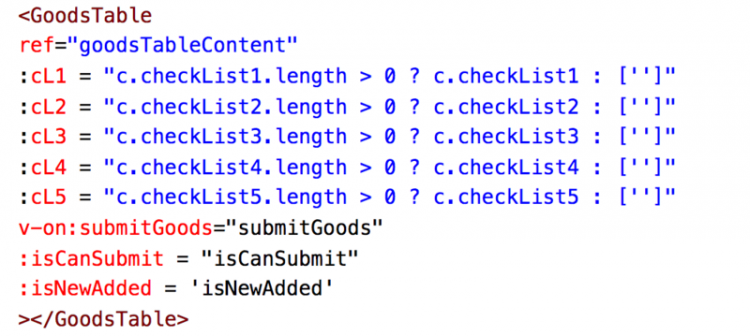
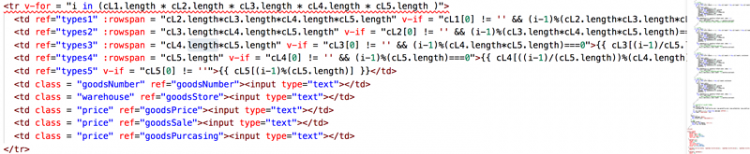
我是这样实现的,但是仅仅实现了需求
利用elementUI的选取插件动态生成左侧为叉状结构的表格
可扩展性比较差,带来以下问题
。数据的存取就要用DOM了。可扩展性较差,如果维度需要重新计算规则
。动态生成表格后,表格其他数据不会随动。(目前正在努力解决)
野生技术渣贡献一点自己的摸索,技浅嘴拙,望大佬多提点。
行内合并有好的解决方法吗?
楼主能分享一下这块儿代码吗?
遇到相同的需求了,烦的一匹
楼主 能分享这块代码吗 ?我也遇到这样的问题
可以考虑一下单元格拆分在表格中列中写上 inline-template 然后将一个单元格作为一个整体进行拆分
<el-table-column inline-template >
<template >
<ul> <li></li>
<li></li>
<li></li>
<ul>
</template>
</el-table-column>
然后通过给li加border-bottom的方式画出拆分的每一格 ,至于element自带的内容padding-left=“18px”;和padding-right=“18px”;可以使用margin-left="-18px",margin-right="-18px"抵消。
table中使用colspan自行合并是可以实现的
有篇文章里面有element和原生两种实现方式,有需要可以参考下:https://segmentfault.com/a/11...
请问您这个表格数据格式是什么样的?
以上是 【Vue】element-ui表格的行如何跨行合并? 的全部内容, 来源链接: utcz.com/a/72938.html









