【Vue】递归处理后端传来的数据,处理成能使用的vue路由格式
感谢各位大神的解答,问题已经解决,谢谢你们
var rr = [
{"pid":0,"id":3,"name":"最外层3"},{"pid":0,"id":4,"name":"最外层4"},
{"pid":4,"id":5,"name":"最外层-4"},
{"pid":5,"id":6,"name":"最外层-4-1"},
{"pid":0,"id":7,"name":"最外层7"},
{"pid":7,"id":8,"name":"最外层-7"},
{"pid":0,"id":9,"name":"最外层9"},
{"pid":9,"id":10,"name":"最外层9-1"},
{"pid":9,"id":11,"name":"最外层9-2"},
{"pid":11,"id":12,"name":"最外层9-2-1"}
];
求大神帮忙能用递归把以上格式的数据处理成vue路由" title="vue路由">vue路由能使用的格式.... 以上数据里,pid为0代表一级路由,pid如果和pid为0的id相等的话代表二级路由... 以此类推...
回答
var map = {}; rr.forEach(function (item) {
map[item.id] = item;
});
var newData = [];
rr.forEach(function (item) {
var parent = map[item.pid]; // 根据当前遍历对象的pid,去map对象中找到对应索引的id
if (parent) {
// 如果找到索引,那么说明此项不在顶级当中,那么需要把此项添加到,他对应的父级中
(parent.children || (parent.children = [])).push(item);
} else {
//如果没有在map中找到对应的索引ID,那么直接把当前的item添加到newData结果集中作为顶级
newData.push(item);
}
});
突然想起之前搞的一个东西



var rr = [ {"pid":0,"id":3,"name":"最外层3"},
{"pid":0,"id":4,"name":"最外层4"},
{"pid":4,"id":5,"name":"最外层-4"},
{"pid":5,"id":6,"name":"最外层-4-1"},
{"pid":0,"id":7,"name":"最外层7"},
{"pid":7,"id":8,"name":"最外层-7"},
{"pid":0,"id":9,"name":"最外层9"},
{"pid":9,"id":10,"name":"最外层9-1"},
{"pid":9,"id":11,"name":"最外层9-2"},
{"pid":11,"id":12,"name":"最外层9-2-1"}
];
((arr)=>{
arr = JSON.parse(JSON.stringify(arr)).sort((n,m)=>n.pid-m.pid);
var _objHash = new Map();
_objHash.set(0,{});
arr.forEach(v=>{
_objHash.set(v.id,v);
var _temp = _objHash.get(v.pid)
if(_temp.children){
_temp.children.push(v)
}else{
_temp.children = [v]
}
});
return _objHash.get(0)
})(rr);

2018年9月7日10:01:30 正好有个朋友问我,重新写了一个。
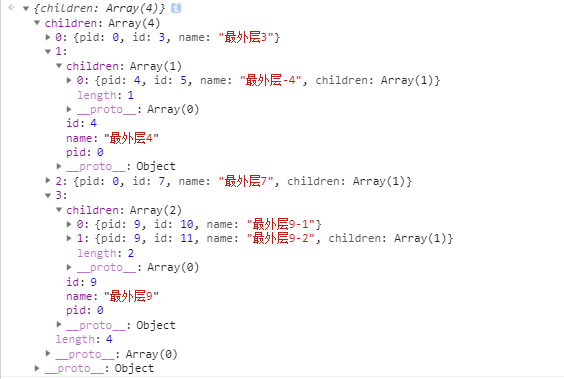
想法就是通过引用,直接链起来
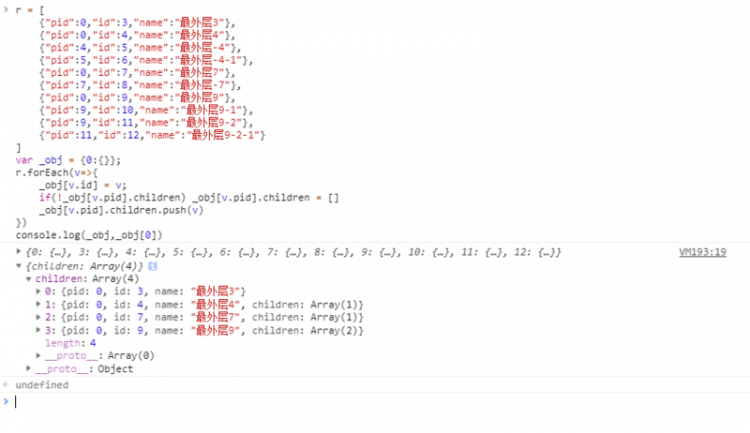
r = [ {"pid":0,"id":3,"name":"最外层3"},
{"pid":0,"id":4,"name":"最外层4"},
{"pid":4,"id":5,"name":"最外层-4"},
{"pid":5,"id":6,"name":"最外层-4-1"},
{"pid":0,"id":7,"name":"最外层7"},
{"pid":7,"id":8,"name":"最外层-7"},
{"pid":0,"id":9,"name":"最外层9"},
{"pid":9,"id":10,"name":"最外层9-1"},
{"pid":9,"id":11,"name":"最外层9-2"},
{"pid":11,"id":12,"name":"最外层9-2-1"}
]
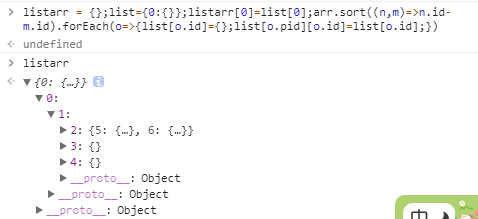
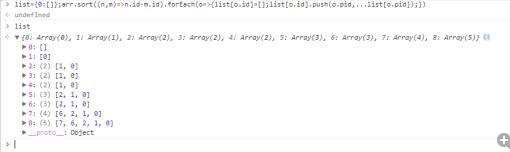
var _obj = {0:{}};
r.forEach(v=>{
_obj[v.id] = v;
if(!_obj[v.pid].children) _obj[v.pid].children = []
_obj[v.pid].children.push(v)
})
console.log(_obj,_obj[0])

首先你要给你获取到的数据都增加一个child:[]或者children:[]属性吧,方法我给你了,然后你把数据丢进去就行了,
// 遍历出树结构jsonfunction getVal(data, ppKey) {
let temp = ppKey ? data[ppKey] : data
for (let key in temp) {
if (!(temp[key] instanceof Object) && key === 'id') {
data.forEach(function (item) {
if (item.pId === temp.id) {
temp.children.push(item)
}
})
}
if (temp[key] instanceof Object || temp[key] instanceof Array) {
getVal(temp, key)
}
}
}
// 去除多余的数据
function forSp(data) {
data.forEach(function (item, index) {
// 这里if条件 假如 一级路由的pid全都是0就以此为标识
if (item.pId != 0) {
data.splice(index, 1)
forSp(data)
}
})
}
let newArr = []for (let i = 0; i < arr.length; i++) {
let flagId = arr[i].id
for (let j = 0; j < arr.length; j++) {
const elJ = arr[j]
if (elJ.pid === flagId) {
(arr[i].children = []).push(elJ)
}
}
arr[i].pid === 0 && newArr.push(arr[i])
}
console.log(newArr)
是这么玩?

建议提付费问题
以上是 【Vue】递归处理后端传来的数据,处理成能使用的vue路由格式 的全部内容, 来源链接: utcz.com/a/72737.html









