【React】antd3.0 table新增的components属性如何使用
antd3.0 table新增了components属性,用于覆盖默认table元素,官方更新日志上只提供了简答的配置,没有详细的元素使用方式,自己写了个如下,单没有起作用
import React from 'react';import { Table } from 'antd';
export class TestTable extends React.Component {
constructor() {
super();
this.state = {
components: {
table: MyTable,
header: {
wrapper: HeaderWrapper,
row: HeaderRow,
cell: HeaderCell,
},
body: {
wrapper: BodyWrapper,
row: BodyRow,
cell: BodyCell,
},
},
dataSource:[{
key: '1',
name: '胡彦斌',
age: 32,
address: '西湖区湖底公园1号'
}, {
key: '2',
name: '胡彦祖',
age: 42,
address: '西湖区湖底公园1号'
}],
columns: [{
title: '姓名',
dataIndex: 'name',
key: 'name',
}, {
title: '年龄',
dataIndex: 'age',
key: 'age',
}, {
title: '住址',
dataIndex: 'address',
key: 'address',
}]
}
}
componentWillMount() {
}
componentWillUnmount() {
}
render() {
const { components, columns, dataSource } = this.state;
return (
<Table components={components} columns={columns} dataSource={dataSource}/>
);
}
}
const MyTable = () => <div></div>;
const HeaderWrapper = () => <div></div>;
const HeaderRow = () => <div></div>;
const HeaderCell = () => <div></div>;
const BodyWrapper = () => <div></div>;
const BodyRow = () => <div></div>;
const BodyCell = () => <div></div>;
回答
刚看了Table的源码,antd在上层预留了这个接口,判断逻辑也写好了,可惜在底层组件里我没找相关的支持。
我的结论是目前这个功能是不可用的。如有我遗漏的地方还请antd团队成员指出。
一会补充一个简短的源码分析
=========简要分析============
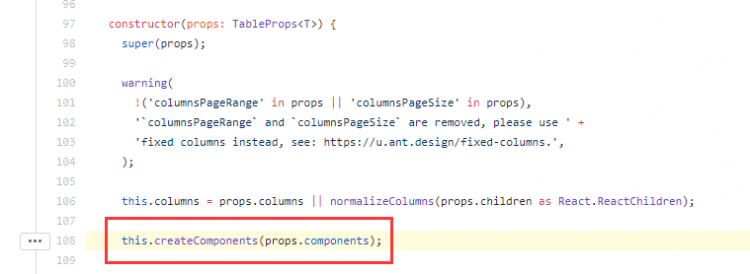
查看Table组件的代码,发现在初始化的时候会调用createComponents方法


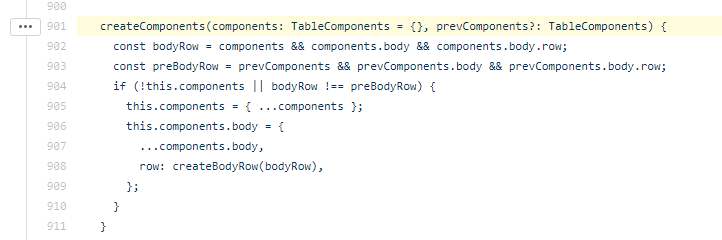
可以看到,这个方法最终在this.components上设置了一个components对象。图中if的两个布尔值,!this.components对应组件挂载,bodyRow !== preBodyRow对应的是componentWillReceiveProps的情况,因为有可能改变传入的components。
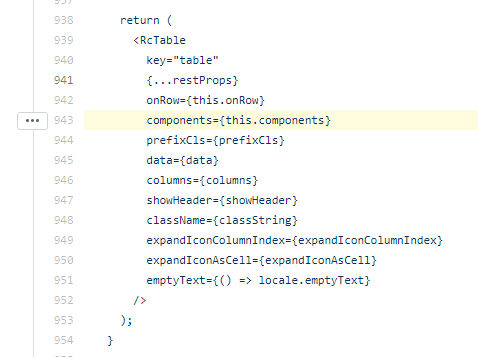
this.components会在render方法中使用

RcTable是Table的底层组件,antd大部分组件都是这个形式,基本功能都是由底层组件实现的。
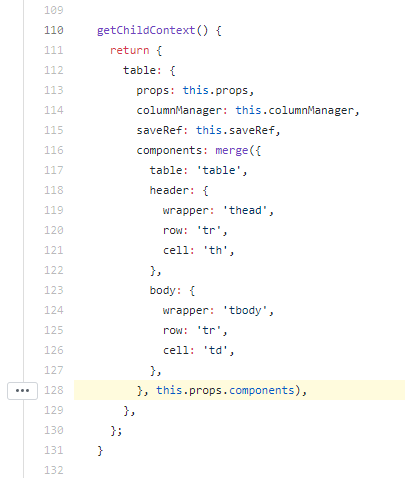
找到RcTable的源码,发现components在getChildContext中被调用了

然而getChildContext并没有在任何地方被调用。看起来路走到头了,然而还有一种可能,components通过剩余参数传进子组件了。于是我们找到了相关代码

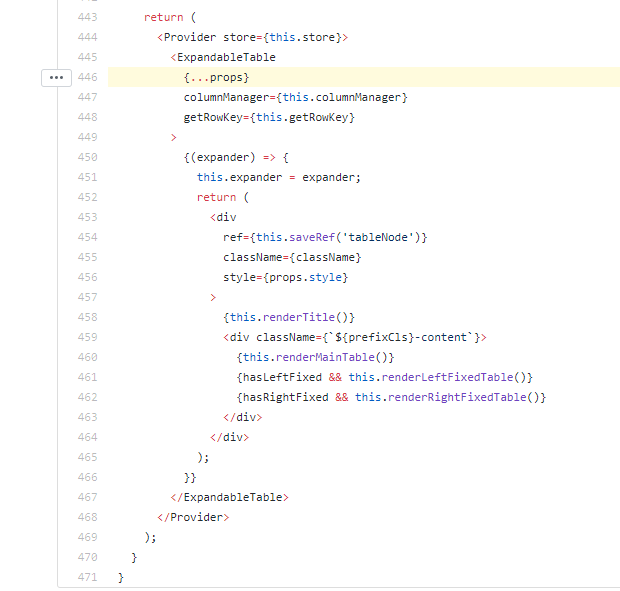
根据代码,我们找到ExpandableTable组件

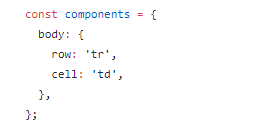
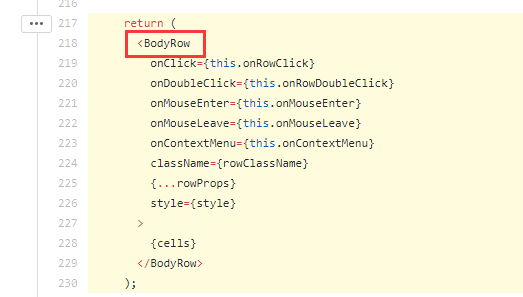
注意红圈处,这表明最终传进TableRow的是一个预设对象,与我们传入的components没有任何关系。这也就是我说的没有底层组件的支持。前面经过一系列传递的components,就在这里断掉了。因此我认为这个属性是没作用的
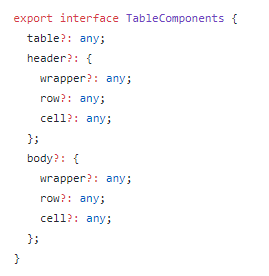
另外,关于components的写法,因为antd用ts写的,所以可以找到component的接口定义

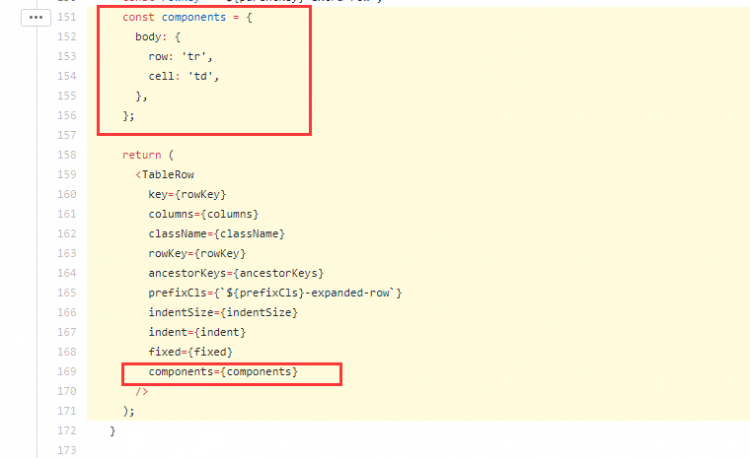
再结合最后一步的预设components

以及最重要的,TableRow中的代码:


可以看出,传进去的tr和td最终是被当成组件使用的,这也是供用户自定义的地方
刚刚看了rc-table上的关于components的使用方法,https://github.com/react-comp... 修改了我的自定义的components实现,可以用了
const MyTable = (props) => <table {...props}></table>;const HeaderWrapper = (props) => <thead {...props}></thead>;
const HeaderRow = (props) => <tr {...props}></tr>;
const HeaderCell = (props) => <th {...props}></th>;
const BodyWrapper = (props) => <tbody {...props}></tbody>;
const BodyRow = (props) => <tr {...props}></tr>;
const BodyCell = (props) => <td {...props}></td>;
自定义组件上需要传入props,最开始我全部元素用的是div,没有样式,全部错乱的,换成对应table相应的元素,基本表格没问题了,其他的还没测试,有这个接口开来我们可以对table为所欲为了
2020了,可以用了,但这样结构 :<Table /> body: { row: xx, cell: EditableCell } 如何向 EditableCell 传值?
问题:
https://segmentfault.com/q/10...
以上是 【React】antd3.0 table新增的components属性如何使用 的全部内容, 来源链接: utcz.com/a/72744.html







