【React】react-navigation中 StackNavigator页面跳转返回监听事件
我想做个页面编辑功能检验功能:当跳转到编辑页面填写了部分信息点击上面的返回键或是手机物理返回键时弹出是否放弃编辑信息提示框选择确定或是取消。
除了在注册页面那里使用 onNavigationStateChange方法监听,能否在编辑页面就可以监听页面是否跳转,或者有类似其他方法
回答

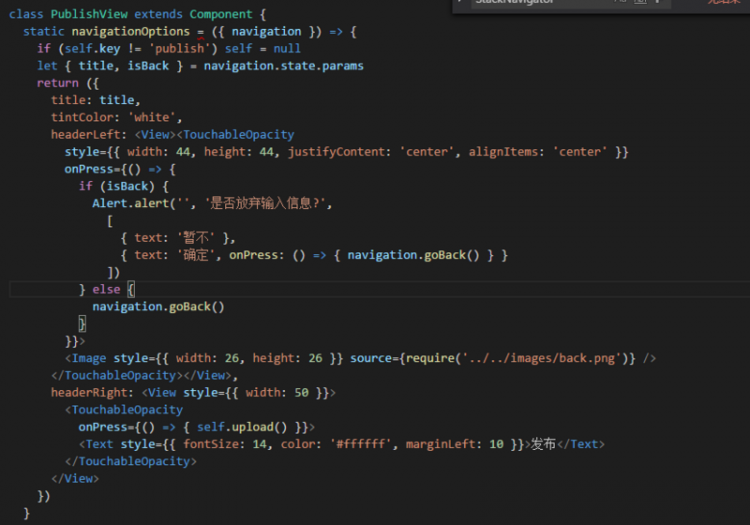
暂时使用headerLeft:就可以了
解决办法如下:
配置页面:
const App = StackNavigator({
Splash: { screen: Splash },//启动页
Login: { screen: Login },//登陆
}
Blocking页面的返回:
var stateIndex, oStateIndex = false, goBack = false;var lastBackPressed = false;
const defaultGetStateForAction = App.router.getStateForAction;
App.router.getStateForAction = (action, state) => {
if (state) {
stateIndex = state.index;
if (action.type === NavigationActions.BACK) {
if (state.routes[state.index].params) {
if (state.routes[state.index].params.backFn) {
const routes = [...state.routes];
var _backFn = async () => {
if (goBack) {
goBack = false;
} else {
goBack = await state.routes[state.index].params.backFn();
}
oStateIndex = state.index;
goBack();
}
_backFn();
if (stateIndex != oStateIndex) {
return {
...state,
...state.routes,
index: routes.length - 1,
}
} else {
oStateIndex = false
}
}
}
if (state.routes[state.index].routeName == 'Home') {
if (lastBackPressed + 2000 < Date.now()) {
ToastAndroid.show('再点击一次退出应用', ToastAndroid.SHORT);
lastBackPressed = Date.now();
const routes = [...state.routes];
return {
...state,
...state.routes,
index: routes.length - 1,
};
}
}
}
}
return defaultGetStateForAction(action, state);
};
使用方法:
在你要监听返回事件的页面:
componentDidMount() { this.props.navigation.setParams({
backFn: () => {
return new Promise((resolve, reject) => {
Alert.alert(
'提示',
'是否保存数据?',
[
{
text: '取消',
onPress: () => resolve(this.props.navigation.goBack),
style: 'cancel'
},
{
text: '确定',
onPress: () => {
//你要执行的函数
//this.postMessage();
resolve(this.props.navigation.goBack);
}
}
],
{
cancelable: true
}
)
})
}
});
}
那这样导航所有的返回按钮都要自定义了?? 自定义的返回和默认的不同,不可能让一个返回按钮和其他的按钮都不同吧
以上是 【React】react-navigation中 StackNavigator页面跳转返回监听事件 的全部内容, 来源链接: utcz.com/a/72365.html







