【React】npm err ( create-react-app 出错了)!! 大爷快来啊
全局安装create-react-app后,创建项目出的错,之前想怎么玩怎么玩,现在懵逼了,node重装了也没用,create-react-app卸了重新全局安装也没用,日志也看不出所以然
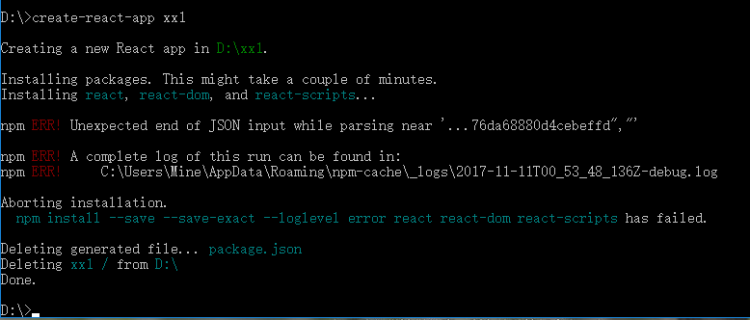
报错

日志部分相关信息
720 silly pacote range manifest for [email protected]^6.23.0 fetched in 219ms721 silly resolveWithNewModule [email protected] checking installable status
722 http fetch GET 304 https://registry.npm.taobao.org/babel-plugin-transform-es2015-unicode-regex 125ms (from cache)
723 silly pacote range manifest for [email protected]^6.22.0 fetched in 125ms
724 silly resolveWithNewModule [email protected] checking installable status
725 http fetch GET 304 https://registry.npm.taobao.org/babel-plugin-transform-es2015-modules-umd 234ms (from cache)
726 silly pacote range manifest for [email protected]^6.23.0 fetched in 234ms
727 silly resolveWithNewModule [email protected] checking installable status
728 http fetch GET 304 https://registry.npm.taobao.org/babel-plugin-transform-es2015-template-literals 219ms (from cache)
729 silly pacote range manifest for [email protected]^6.22.0 fetched in 219ms
730 silly resolveWithNewModule [email protected] checking installable status
731 http fetch GET 304 https://registry.npm.taobao.org/babel-plugin-transform-exponentiation-operator 140ms (from cache)
732 silly pacote range manifest for [email protected]^6.22.0 fetched in 140ms
733 silly resolveWithNewModule [email protected] checking installable status
734 verbose stack SyntaxError: Unexpected end of JSON input while parsing near '...76da68880d4cebeffd","'
734 verbose stack at JSON.parse (<anonymous>)
734 verbose stack at parseJson (D:\Apps\nodejs\node_modules\npm\node_modules\pacote\node_modules\make-fetch-happen\node_modules\node-fetch-npm\node_modules\json-parse-better-errors\index.js:7:17)
734 verbose stack at consumeBody.call.then.buffer (D:\Apps\nodejs\node_modules\npm\node_modules\pacote\node_modules\make-fetch-happen\node_modules\node-fetch-npm\src\body.js:96:50)
734 verbose stack at <anonymous>
734 verbose stack at process._tickCallback (internal/process/next_tick.js:188:7)
735 verbose cwd D:\xx1
736 verbose Windows_NT 10.0.14393
737 verbose argv "D:\\Apps\\nodejs\\node.exe" "D:\\Apps\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "install" "--save" "--save-exact" "--loglevel" "error" "react" "react-dom" "react-scripts"
738 verbose node v8.9.1
739 verbose npm v5.5.1
740 error Unexpected end of JSON input while parsing near '...76da68880d4cebeffd","'
741 verbose exit [ 1, true ]
回答
设置npm代理,执行命令
npm config set registry http://registry.cnpmjs.org然后重新 create 项目
create-react-app my-app ...
Happy hacking!
//完成了...
之前用的淘宝代理
npm config set registry https://registry.npm.taobao.org装任何东西都ok,create-react-app也没问题,今天就突然挂掉了,只挂这一个啊,换回来居然就好了,无语!
以上是 【React】npm err ( create-react-app 出错了)!! 大爷快来啊 的全部内容, 来源链接: utcz.com/a/72359.html









