【React】nuxt使用keep-alive,每次切换页面会清空data中数据?
nuxt使用keep-alive,每次切换页面会清空data中数据,这和普通的vue-cli建立的项目中的keep-alive表现不一致啊。
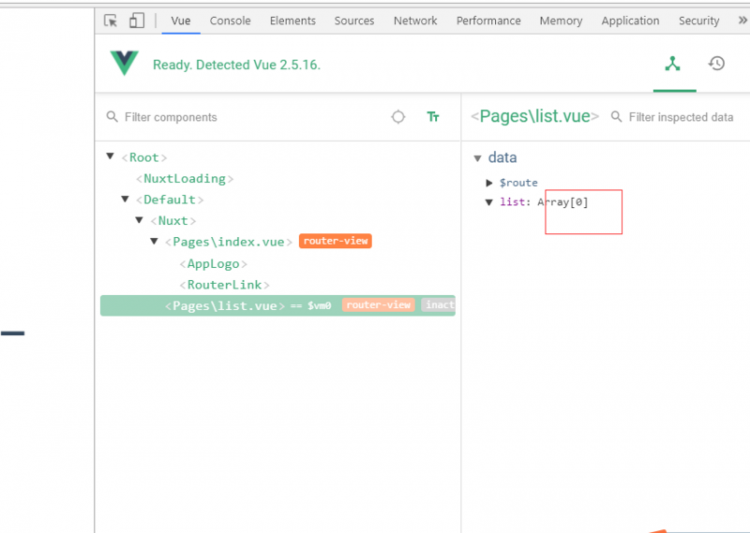
比如list中我加载的异步获取的数据, 切换到index后,再回到list, list中data的数据已经清空了, 这和普通的vue项目完全不同
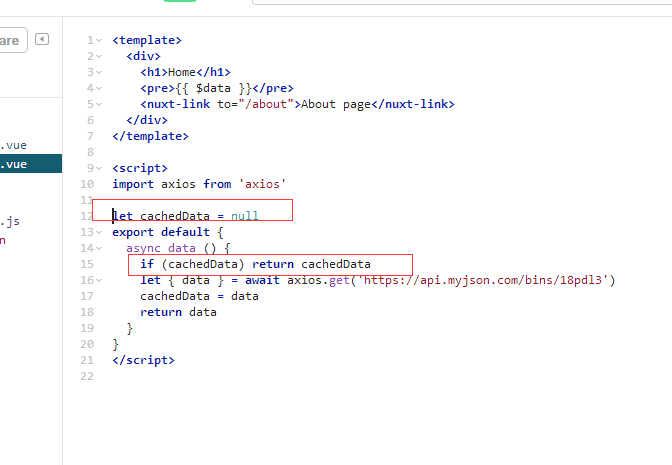
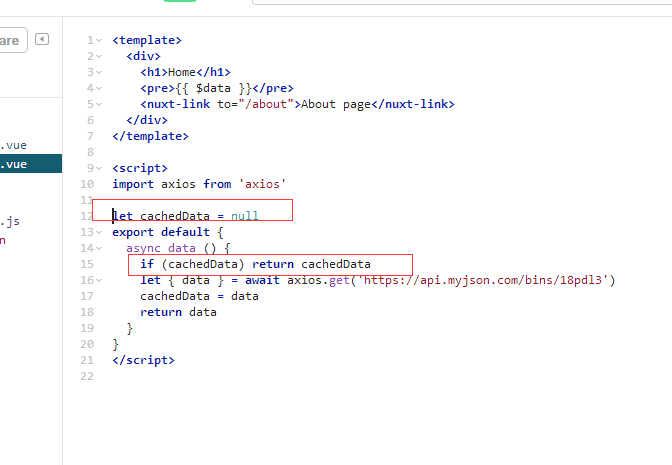
偶然找到了一个解决办法,亲测可用,分享下:
https://glitch.com/edit/#!/nu...:12:0

回答

Nuxt最新版本已修复这问题了,issue:https://github.com/nuxt/nuxt....
以上是 【React】nuxt使用keep-alive,每次切换页面会清空data中数据? 的全部内容, 来源链接: utcz.com/a/72265.html









