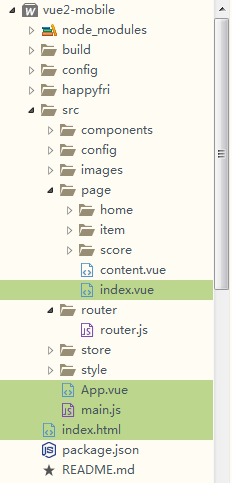
【Vue】vue.js项目main.js、App.vue、page/index.vue的引用调用关系是怎样的?

问题如下:
vue.js项目的入口文件是
index.html还是App.vue文件?入口文件关联main.js和router.js等文件的引用/调用关系是怎么样的?运行
npm run dev后,过程中读取了哪些文件,经过了哪些步骤后,最终访问到入口文件?
(本人初学Vue.js,对webpack也不是很熟悉,希望各位大神多多指教!)
回答

main.js 是我们的入口文件,主要作用是初始化vue实例并使用需要的插件
import Vue from 'vue'import App from './App'
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。
<template> <div id="app">
<img src="https://segmentfault.com/q/assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
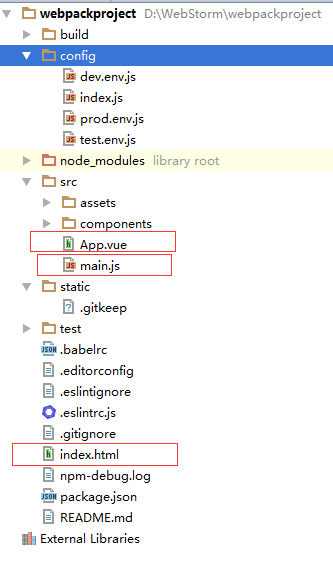
index.html文件入口
src放置组件和入口文件
node_modules为依赖的模块
config中配置了路径端口值等
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
以上是 【Vue】vue.js项目main.js、App.vue、page/index.vue的引用调用关系是怎样的? 的全部内容, 来源链接: utcz.com/a/72271.html









