【JS】H5video标签隐藏下载按键控件!怎么实现呢?
其实很多朋友都表示,让我在博客园多分享关于H5方面的一些技术文章,那么刚好,我今天就来给大家分享一下H5相关的一篇技术文章吧!
相信H5大家都有所了解吧!不了解的朋友自行百度
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一
我们今天这篇博文的目的是,隐藏H5的VIDEO标签的下载按钮!其实这个方法太简答了,简单的我都不知道咋给大家解释,网上也有很多这相关的技术和资讯,但是里面所涵盖的技术层面又太丰富了某些新手小白看了一头楞!所以我们就以最简单最直接的方式给大家讲的!
看这个代码:
1 2 3 4 5 6 7 8 9 10 |
|
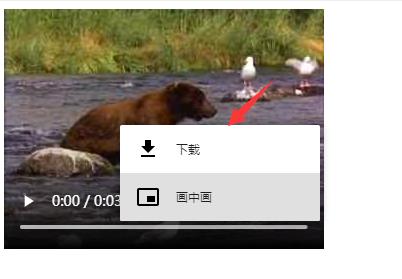
运行效果是这样的!可以直接的看到video播放器的下载控件,我们这篇文章的目的是通过代码实现隐藏播放器的下载控件对吧!请继续往下看。

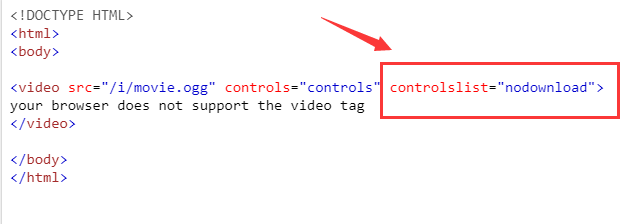
其实这个东西很简单很简单!只需要在video的属性加入 controlslist="nodownload" 这个代码就能实现!

加完代码我们再看播放器的运行状态:我们发现video播放器的下载控件果然不见了,是不是,很简单很简答的操作方法,某些人就是不懂!!!好了再见

下期我们给大家分享一下关于mete定时跳转到其他页面的方法!!!
以上是 【JS】H5video标签隐藏下载按键控件!怎么实现呢? 的全部内容, 来源链接: utcz.com/a/68338.html







