【TS】基于TypeScript的Angpalar6.Xa系列学习反思-环境搭棚
1.Angular CLI是一个命令行界面,它可以创建项目、添加文件以及执行一大堆开发任务(测试、打包和发布);
https://cli.angular.io/

2.开发环境搭建:
2.1在安装Angular CLI之前,先检查电脑里面安装最新版Node.js和npm;
node.js 官网:https://nodejs.org/en/ 中文网: http://nodejs.cn/

本人使用版本node.js 8.11.3 LTS(长期支持版本),下载完成后双击node-v8.11.3-x64.msi开始安装,点击next进入下一步,勾选统一协议,继续下一步。安装位置默认C盘,可选D盘安装,由于node新版本中会默认安装npm,所以安装node.js后不用再安装npm;安装完毕点击finish结束安装进程,然后点击微标+R,输入cmd敲回车打开命令界面:

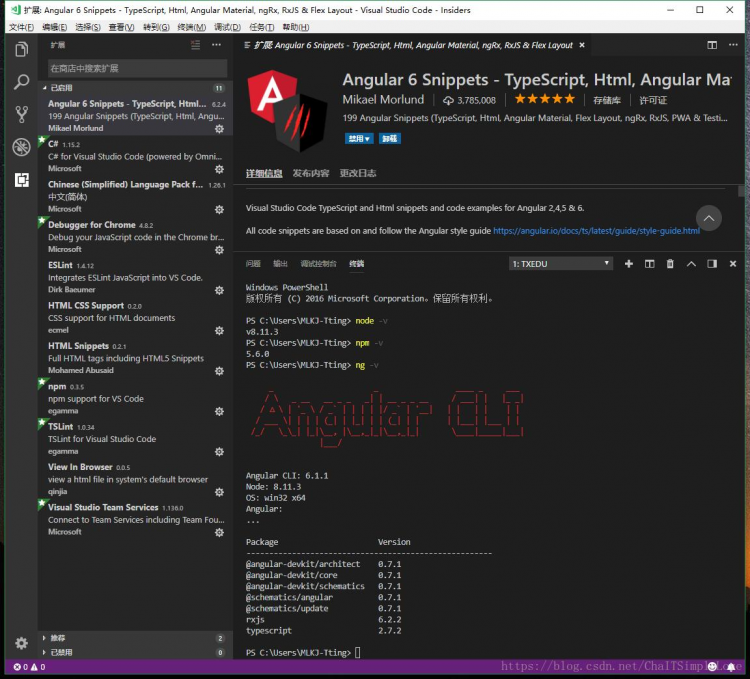
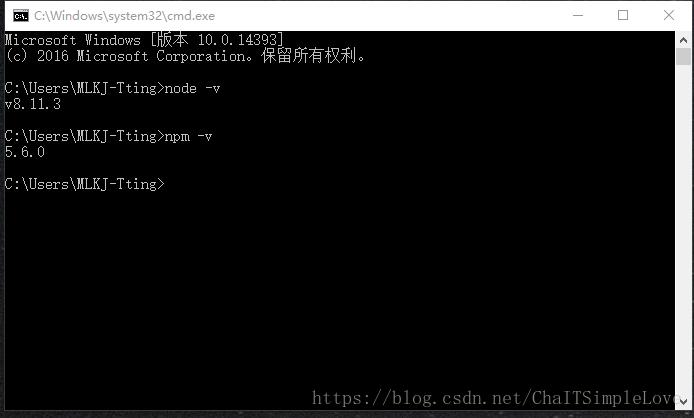
依次输入命令:node -v、npm -v 检查安装版本号,如下显示:

输出版本号正确,说明Node.js和npm安装完毕。
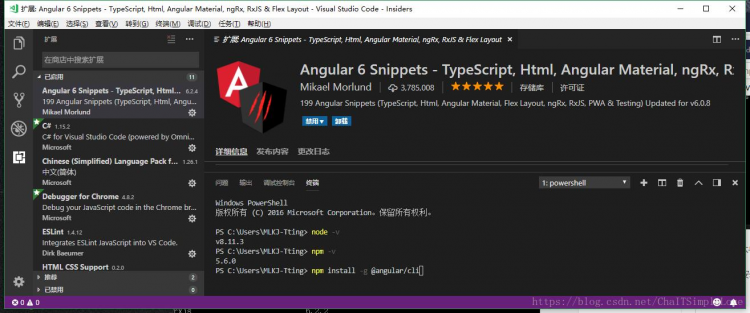
2.2全局安装 Angular CLI脚手架(只需安装一次),使用npm命令安装,如下操作:

由于本人已经安装,这里不再演示,安装Angular CLI这步相对耗时较长,如果安装失败可以使用淘宝镜像安装:https://npm.taobao.org/ ,安装命令:npm install -g cnpm --registry=https:greistry.npm.taobao.org ,然后 cnpm 命令安装:
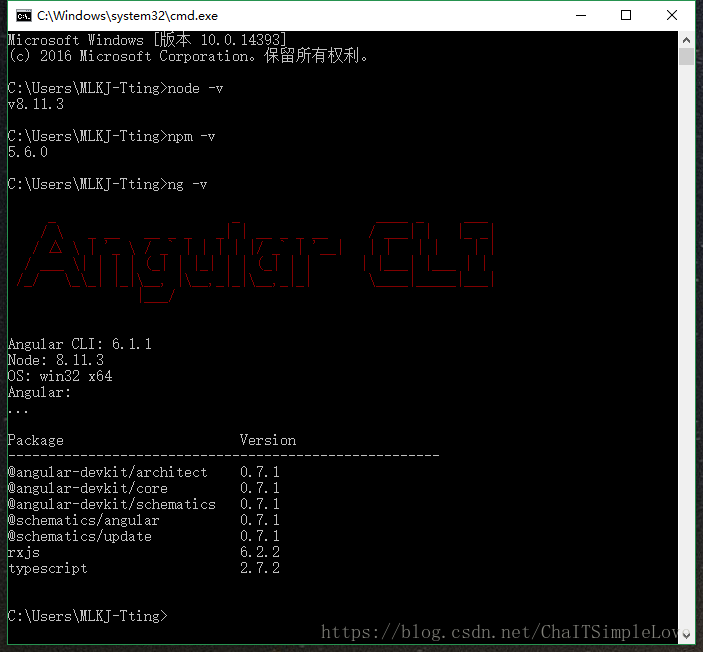
cnpm install -g @angular/cli,安装完毕,输入 ng -v 命令查看 Angular CLI 版本号,如下显示:

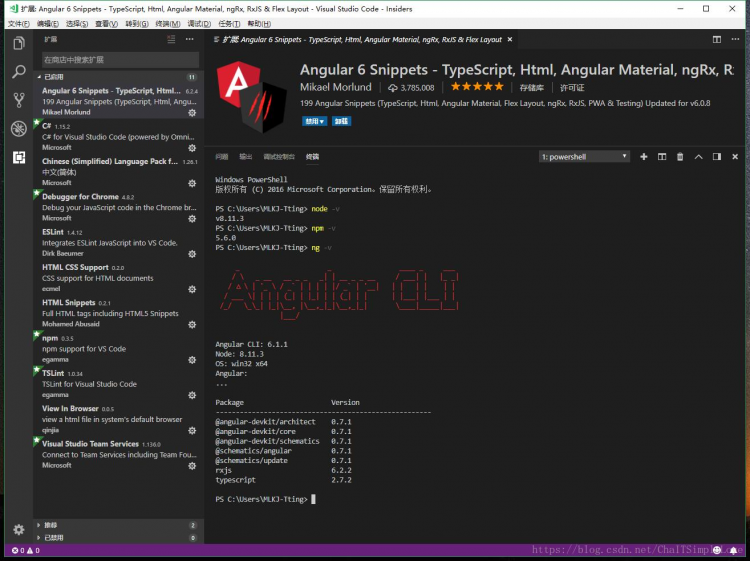
Visual Studio Code终端显示如下:

此时Angular CLI安装成功。
以上是 【TS】基于TypeScript的Angpalar6.Xa系列学习反思-环境搭棚 的全部内容, 来源链接: utcz.com/a/68003.html