【JS】不写js代码,如何一键保存d3.js绘制的网页svg图
d3.js和百度的echarts能够在网页端利用js代码绘制出各类型漂亮的图形。该类图形通常在网页chart容器中,以canvas或svg节点id所标记。
在网页中,绘制的通常是矢量图形。不会随着网页放大而失真,但采用常规截图的方式保存图片,失真无法避免。因此,人们通常采用各种形式的js代码将网页中的svg图保存到本地。
本人近期因为一个项目展示的需要。产生了将d3.js绘制的svg图保存到本地而不失真的需求。在Stack Overflow上有多个解决办法,但是遗憾的是都无法实现我的需求,原因是我的网页图片标签是通过js函数写到网页上的。在网页源代码中只能看到js包含和调用,而看不到各种标签。因此,凡是采用js代码写本地图片的方法都失败了。
我无意中在github上看到了一个简便的一键式解决办法。特引用至此,供有需要的人士参考。
该办法的原始网址是:http://nytimes.github.io/svg-crowbar/
名称:SVG Crowbar
功能:基于google Chrome 的小标签应用(只能用于Google Chrome浏览器)。
方法:
1、将 SVG Crowbar (版本1) 或 SVG Crowbar 2 (版本2)拖至Google Chrome浏览器的标签栏.
2、点开需要下载svg标签图的网页,然后点击svg crowbar标签,即可解析出网页中svg node,然后下载保存即可。
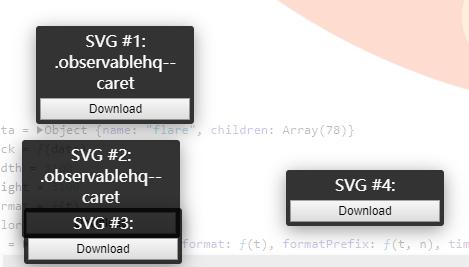
我是利用版本2成功的。如下图,完美解析出我的svg node,直接点download就行了。一键式操作,简单便捷。再也不用去调试各种js代码了。

以上是 【JS】不写js代码,如何一键保存d3.js绘制的网页svg图 的全部内容, 来源链接: utcz.com/a/68005.html