【TS】基于TypeScript的Angpalar6.Xa系列学习反思-创建驱动程式
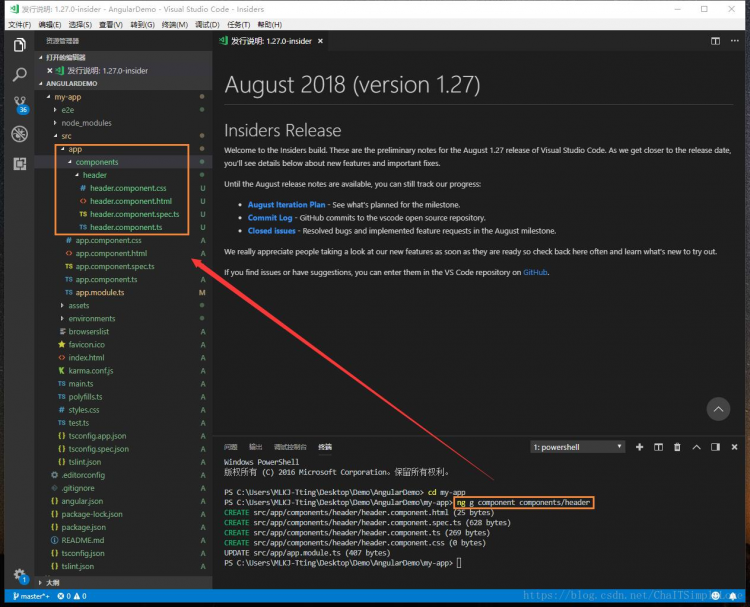
1.接着之前的项目文件【my-app】,创建自定义组件,使用命令:ng g component components/[组件名称],项目演示如下:

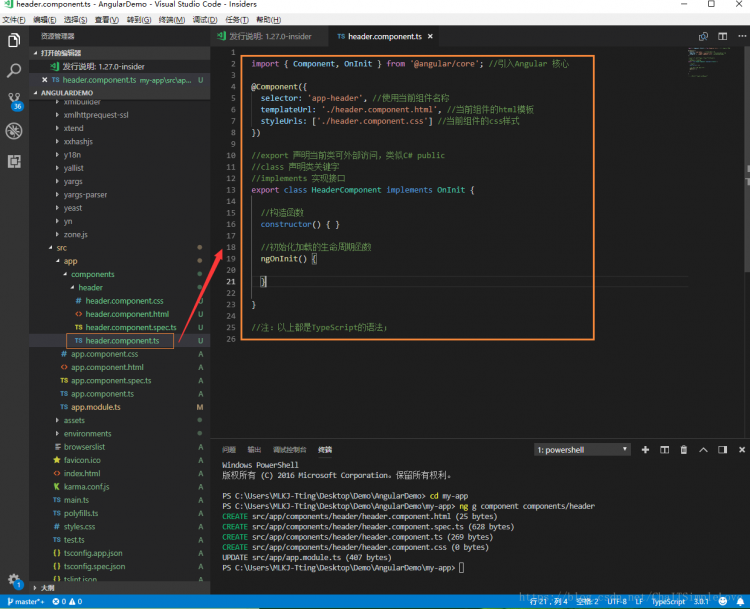
此时项目文件夹【my-app】的 src =》app =》components 下面就创建了一个 header 组件;
2.header 组件内容解析,代码注释说明如下:

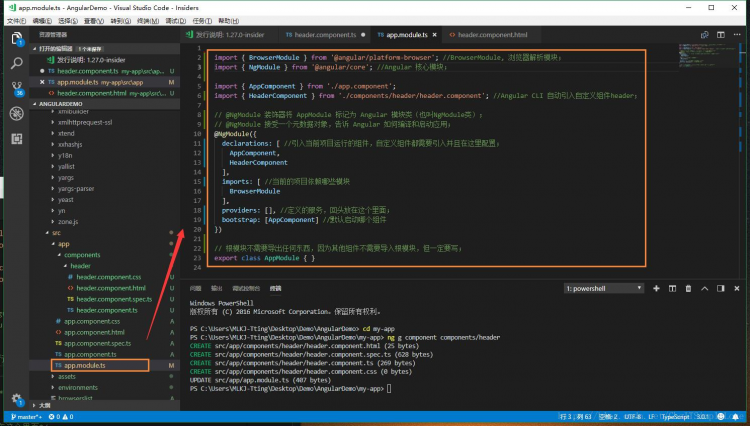
3.此时注意观察app.module.ts 文件里面的变化,说明注释如下:

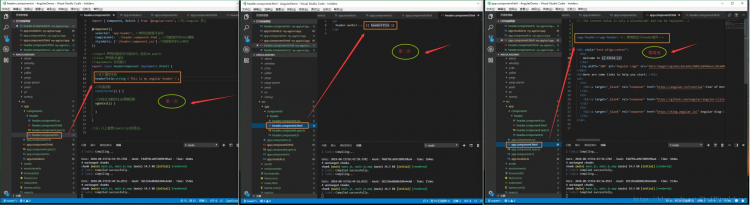
4.自定义组件 header 初次尝试,在对应模板页面显示“This is my angular header !”,演示代码如下:

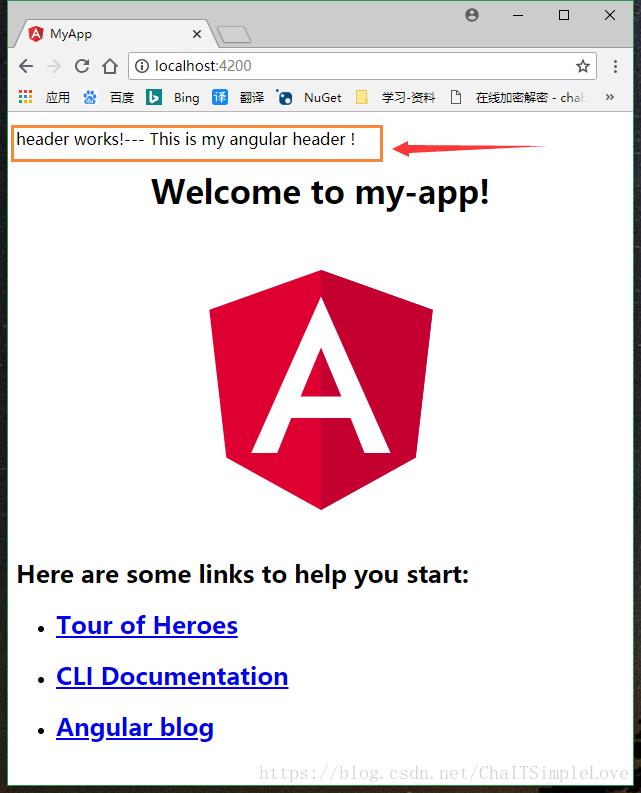
页面显示效果如下:

以上是 【TS】基于TypeScript的Angpalar6.Xa系列学习反思-创建驱动程式 的全部内容, 来源链接: utcz.com/a/68133.html