【TS】打印稿一个千与千寻简谱的webpack
具体的实现步骤
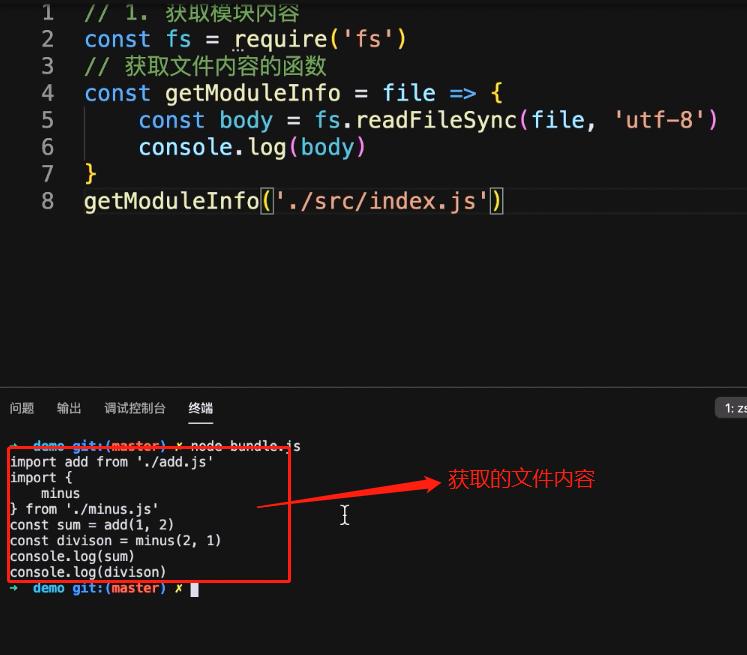
- 获取模块内容
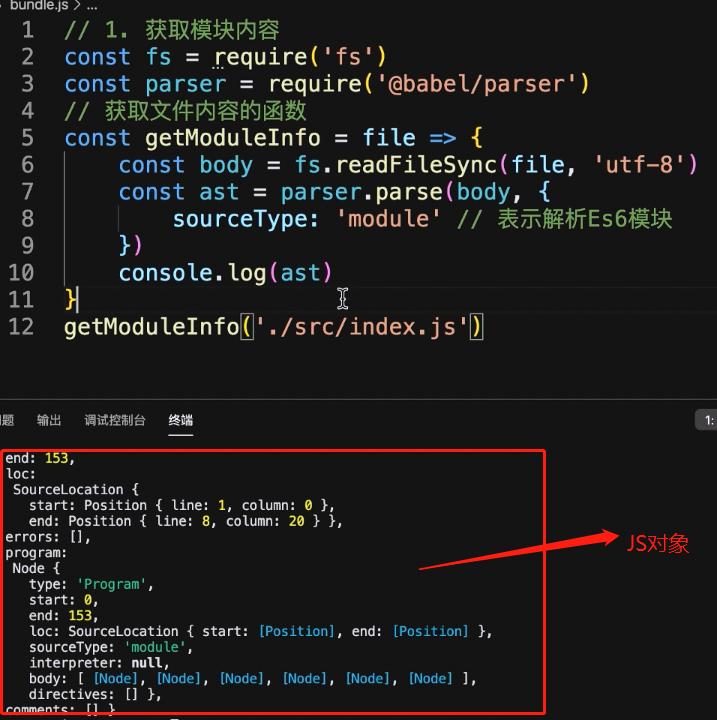
- 分析模块内容(安装@babel/parser包)
- 对模块内容处理
- 递归所有模块
- 生成最终代码
1.获取模块内容

2.分析模块内容(安装@babel/parser包)
babel/parser帮助我们把代码生成一个js对象
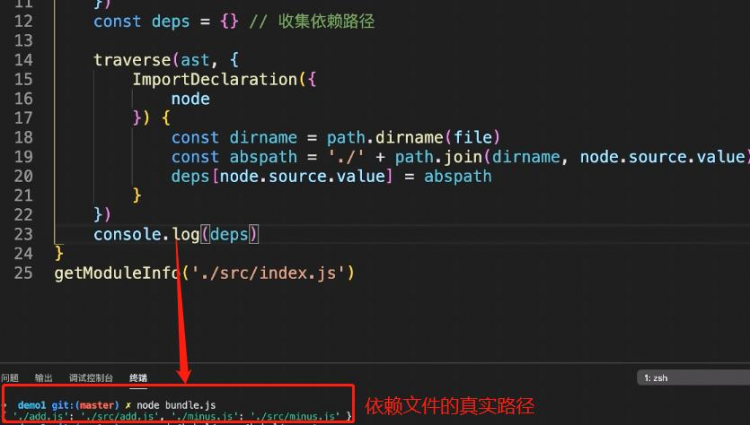
3.对模块内容处理
安装@babel/traverse包(遍历AST)
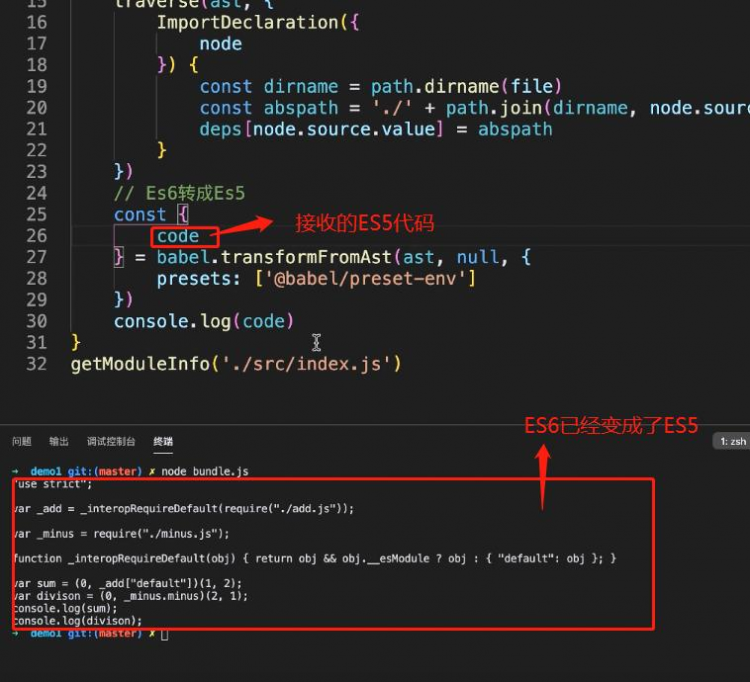
安装@babel/core和@babel/preset-env包(ES6转ES5)

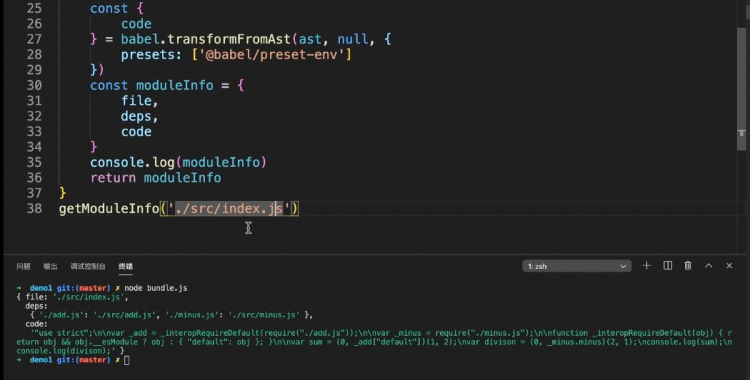
把前面生成的东西全部放到一个对象moduleInfo里面,并把它从getModuleInfo里面return出去:
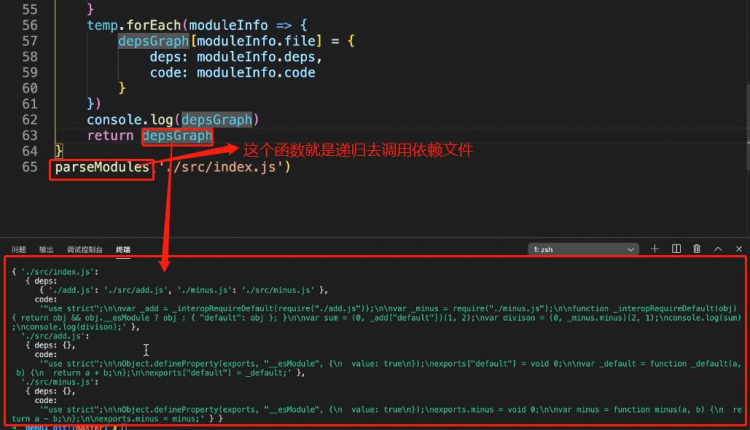
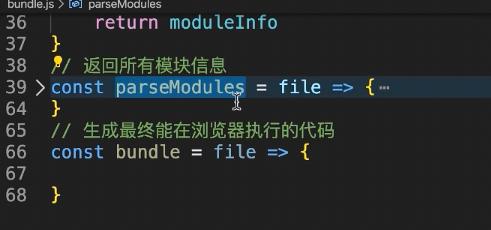
4.递归所有模块。递归的去调用依赖文件,并返回一个对象depsGraph

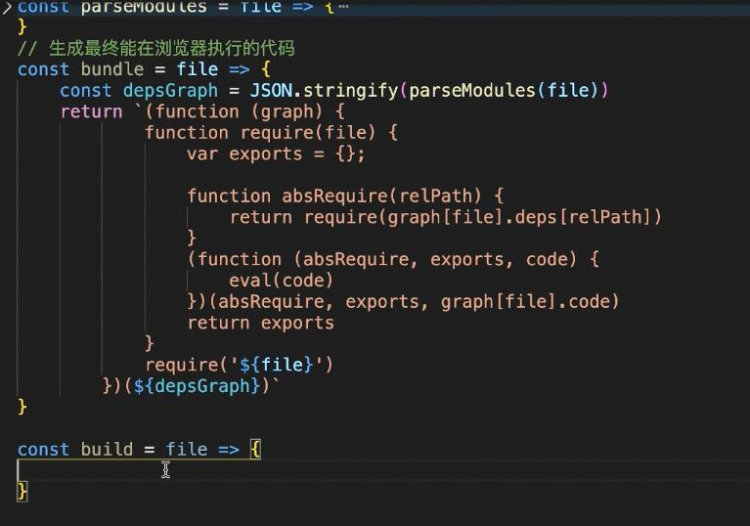
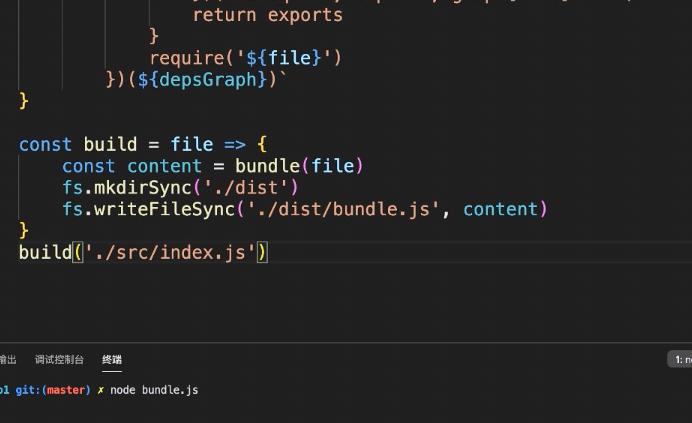
5.生成最终的代码


怎么把所有的文件打包之后形成一个文件?通过require方法,原理就是递归的方式不停的调用自己。
以上是 【TS】打印稿一个千与千寻简谱的webpack 的全部内容, 来源链接: utcz.com/a/67953.html