axios配置无法成功跨域,怎么回事呢?

回答
要么让后段设置允许跨域,要么在配置文件里面设置代理
1、cors跨域设置是在response的header中设置cors访问配置,也就是后端返回接口的header中需要带cors的相关参数,浏览器接收到header进行跨域校验
2、而你设置的axios的header是request的,也就是请求头,这是发给服务器的,和跨域没有任何关系
3、如果前端能直接配置跨域那和没有跨域有什么区别,跨域的目的是为了安全,在没有授权的情况下,前端没有权限访问接口,所以header必须是后端设置并返回
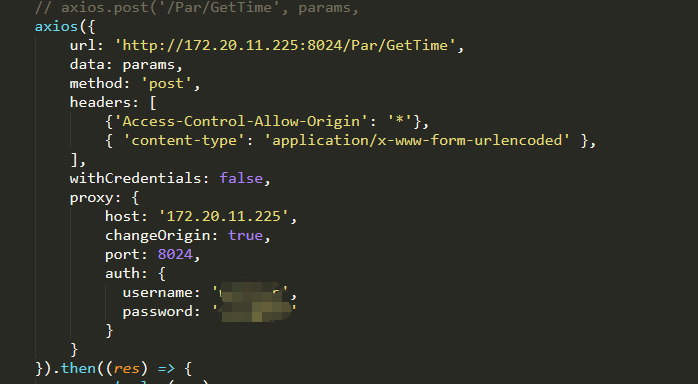
axios的proxy字段不是用于配置开发代理的,而是用来配置Proxy-Authorization字段.
其实从基础常识推理,axios作为一个插件,是不可能超越宿主环境提供的能力的,浏览器禁止跨域,从浏览器侧就不可能有跨域能力(jsonp算浏览器的漏洞)
接口开发代理可以用devServer或者nginx,请另行搜索
让后端做好配置嗯
以上是 axios配置无法成功跨域,怎么回事呢? 的全部内容, 来源链接: utcz.com/a/67951.html







