【JS】级联下拉框动态加载数据
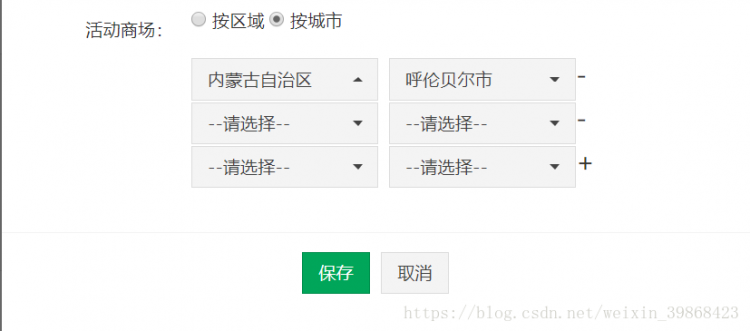
下拉框级联效果图:


JS代码:
+ 、- 号事件
/*** 加号或减号事件
* @param {Object} e
*/
function changeDiv(e) {
var ee = $(e);
var parent = ee.parent();
var name = ee.attr('name');
var t = name.substring(1);
var html = ee.html();
var content = $('.accessMall').html();
if (html == '+') {
//+
$('.accessMall').append('<div class="div' + (num / 2 + 1) + '"><select name="select' + (++num) + '" onchange="typeSelect(this)" class="form-control selectpicker" tabindex="-1" aria-hidden="true" data-live-search="true" data-width="150px"><option value="">--请选择--</option></select> <select name="select' + (++num) + '" class="form-control selectpicker" tabindex="-1" aria-hidden="true" data-live-search="true" data-width="150px"><option value="">--请选择--</option></select><i name="i' + num / 2 + '" onclick="changeDiv(this)">+</i></div>');
$('select[name="select' + (num - 1) + '"]').empty();
$('i[name="i' + (num / 2 - 1) + '"]').html('-');
$('select[name="select1"] option').each(function () {
var html = $(this).html();
var value = $(this).val();
$('select[name="select' + (num - 1) + '"]').append("<option value='" + value + "'>" + html + "</option>");
})
$("select[name^='select']").selectpicker('refresh');
} else {
//-
parent.empty();
}
}
/**
* 减号事件(旧数据)
* @param {Object} e
*/
function changeDivOld(e) {
var ee = $(e);
var parent = ee.parent();
parent.empty();
}
div:
<div class="form-group" id="radios2" th:if="${admin}=='redstart_manag'"><input type="hidden" id="accessMallVal" name="accessMallVal"
onchange="accessMallChange()">
<input type="hidden" id="accessMallType" name="accessMallType"
onchange="accessMallChange()">
<label class="control-label col-md-3">活动商场:</label>
<div class="col-xs-9">
<input type="radio" value="0" name="mallType"
onchange="initSelectData(this)"/> 按区域
<input type="radio" value="1" name="mallType"
onchange="initSelectData(this)"/> 按城市
<br/><br/>
<div class="accessMallOld">
</div>
<div class="accessMall">
<div class="div1">
<select name="select1"
onchange="typeSelect(this)"
class="form-control"
style="width: 150px;display:inline-block;">
<option value="">--请选择--</option>
</select>
<select name="select2"
class="form-control"
style="width: 200px;display:inline-block;">
<option value="">--请选择--</option>
</select>
<i
name="i1" onclick="changeDiv(this)">+</i>
</div>
</div>
<span id="accessMallTip"
hidden="hidden">请选择活动商场</span>
</div>
</div>
至于回显的数据无非是调用后台的方法,这里就不再赘述了。
思路:1.radio按钮为一个触发事件 (点击城市,加载第一下拉框数据为省份;点击区域,加载第一个下拉框数据为区域)。
2. 点击第一下拉框触发事件(如果是省份去加载第二个下拉框对应的城市信息,如果是区域,加载第二个下拉框中对应的区域信息)。
以上是 【JS】级联下拉框动态加载数据 的全部内容, 来源链接: utcz.com/a/67500.html