管理后台表格交互大全
管理后台表格,估计是最常见的一种界面,里面富含很多交互逻辑

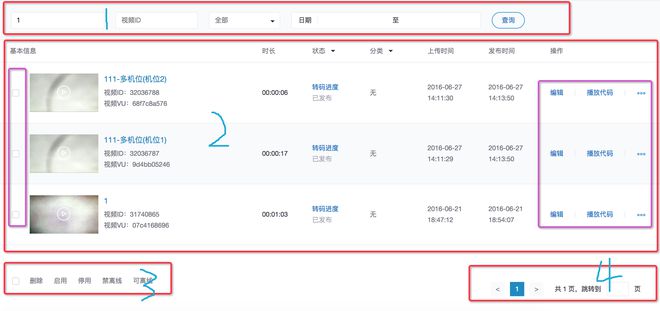
如上图,表格具体可分为如下几个模块
- 1-头部搜索、操作区
- 2-具体表格内容区
- 表头区
- 左侧多选框
- 正文数据
- 右侧单个操作按钮
- 3-多选操作按钮区
- 4-页码操作区
1-头部搜索、操作区
输入框
- 左侧为输入框,一般是用于关键字检索
- 有的最前面是下拉列表,用于选择关键字搜索的内容——不建议这么做,多了一步操作流程
- 输入框外面一般不加额外的 label 标签说明输入框的作用,使用 placeholder 即可
- 输入框不要过多,一般是 1-2 个即可
- 输入框也要限制 maxlength,免得输入过多,后台检索接口挂掉
- 有的特殊情况下,输入框点击一下,会弹出一个下拉选择树,选择具体的栏目树进行检索
- 输入框要加上 trim 方法,避免前后空格传入
- 输入框要支持回车事件,输入完成之后,直接回车,即可发送请求
- 输入框的回车事件,检索条件,要带上后面的下拉列表、时间选择范围
下拉列表
- 一般为固定的某几种状态
- 下拉选择之后,触发搜索方法
- 带上所有的检索信息
- 下拉列表一般为 0-1 个
- 如果是选择性别的话,最好是使用 radio 标签代替
radio 标签
- 一般用于选择性别,男 女,占位也比较小
- 点击某个之后,触发搜索
时间范围选择
- 需要跟产品确认好,是否需要精确到时分秒
- 如果不需要精确到时分秒的话,传到后台的值,开始时间要以00:00:00位开始,结束时间,要以23:59:59结束
- 开始时间,不能大于结束时间
- 不做特殊要求的话,结束时间不大于今天
右上角按钮
- 查询按钮,很简单,点击一下,传所有的检索条件到后台
- 有的可能有导出excel按钮
- 需要明确是导出当前界面的数据、还是选中的数据,还是导出全部数据
- 看具体产品经理的要求,按钮尽量明确,不能是简单的
导出Excel
头部检索区内容不要过多,尽量确保在1000PX屏幕下,不用折行显示
2-具体表格内容区
加载时
- 在初次加载、或者重新检索的时候,需要有loading示意
- 最好是放个小菊花,一直在转,数据加载完成后,菊花消失
- 如果不放菊花的话,也要放个“加载中,请稍候……”的字眼,在表格内容区内居中显示
加载失败时
- 偶尔会有加载失败的情况,需要有“出了点问题,请稍候……”的字眼,在表格内容区内居中显示
- 左下角多选操作按钮区,全部不可用
- 右下角页码操作区,隐藏或显示1页
检索为空时
- 检索为空的情况,需要有“请换个关键字重新搜索……”的字眼,在表格内容区内居中显示
- 左下角多选操作按钮区,全部不可用
- 右下角页码操作区,隐藏或显示1页
正常内容显示
左侧多选框
- 一般的管理列表,左侧都是多选框
- 有的无批量操作的按钮,如日志列表,可以无多选框
- 有的列表是弹出选择的列表,这样的话,就是单选框
- 勾选中的数据,符合条件的话,左下角的批量操作按钮,才能显示可用,少选了、多选了,都不显示可用
具体数据
- 最左侧的一般是ID、name字段,醒目显示
- 如果有图片信息的话,图片格式要固定,一般来说,width固定,height auto,maxheight固定
- 如果有的栏目无图片信息的话,需要个占位图片
- 可以使用不同的颜色,区分不同的状态信息
- 字段不能过多,要不然展示不开
- 要做好某个字段过多,做css字符串显示…的方案
- 表格按奇数、偶数行,显示不同的背景颜色
- 表格每行鼠标悬浮时,背景颜色改变
右侧单个操作按钮
- 根据数据状态的不同,显示不同的操作按钮
- 操作按钮多的话,可以默认隐藏,鼠标悬浮时再显示
- 数据操作完成后,界面切回至第一页
- 操作发送ajax前,需要有确认的动作
3-左下角多选操作按钮
- 可用状态,与具体的选择的栏目相关
- 具体发送ajax之前,需要有确认的动作
- 自带的操作按钮,勾选中的话,当前界面所有栏目需要选中,取消勾选时,当前界面所有栏目取消勾选
- 当前界面10条数据,如果手动勾选了10条,左下角自带多选框自动勾选中,不到10条的话, 取消勾选
4-页码操作区
每页显示数量
- 不做具体要求的话,默认是显示10条
- 有点页码模式,带下拉条选择数量的
- 下拉条默认是10条,可以可选项一般为[10,20,50,100]
页码显示数量
- 有不同的模式
- 有的不显示具体数量,只显示上一页、下一页
- 一般的模式,显示 第1页 …… 第7页 第8页 第9页 第10页 第11页 …… 第100页类似格式
- 即显示第一页、最后一页、当前页码前后几页,其余的,使用……代替显示
总条数显示
- 有需要的话,显示总条数
- 如果有检索条件的话,总条数为带有检索条件之后的条数
前一页
- 当前页面是1的话,置灰
后一页
- 当前界面是最后一页的话,置灰
跳页
- 输入具体数字,可以跳页
- 输入非数字、小数点数字、负数的话,不做处理
- 输入当前页面的话,也不做处理
- 输入页码大于当前所拥有的页数时,跳到最后一页
额外注意点
- 点击搜索、数据操作完成时,需要跳回第一页
- 切回第一页时,每列前面多选框为非选中状态,左下角多选框,也为非选中
- 重新检索时,页面要滚动、或者跳到到最上面显示
以上是 管理后台表格交互大全 的全部内容, 来源链接: utcz.com/z/264334.html