还在为写.vue文件烦恼吗?快来用dot-vue-cli交互式生成吧!
dot-vue-cli
Vue2.x single file component .vue generator.
features
- Set
name,props,data,computed,watchand chooselifecycles,methodsby interactive command line. - Import vuex,
mapState,mapMutations,mapActionsby interactive command line.
install
npm install -g dot-vue-cliusage
dot-vueType dot-vue in terminal and follow the instructions.
process
1.generate template configs
{filename: "foo",
name: "foo",
data: true,
"data details": "a,b,c",
computed: true,
"computed details": "a,b,c",
watch: true,
"watch details": "a,b,c",
methods: true,
"methods details": "a,b,c",
"vue lifecycle hooks": ["mounted", "destroyed"],
"vuex helpers": ["mapState", "mapMutations", "mapActions"],
};
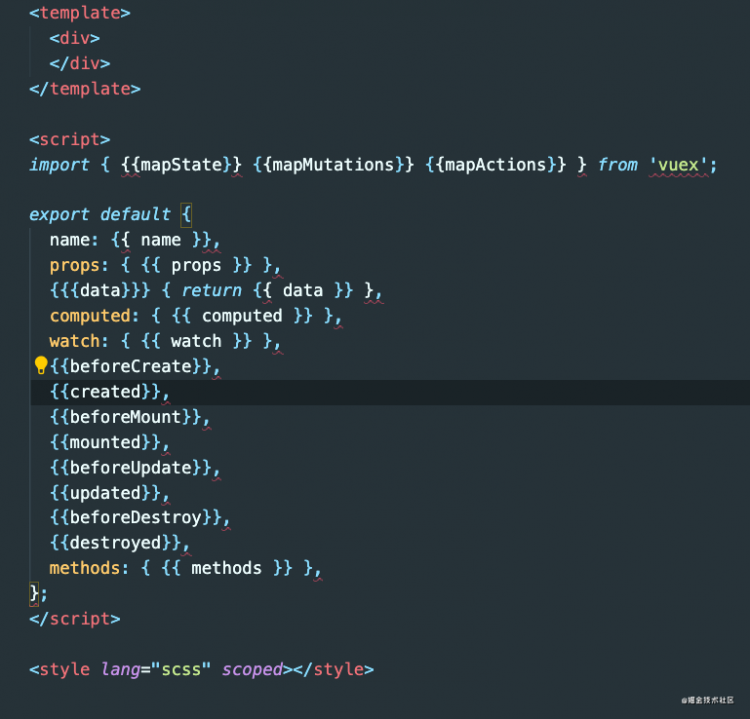
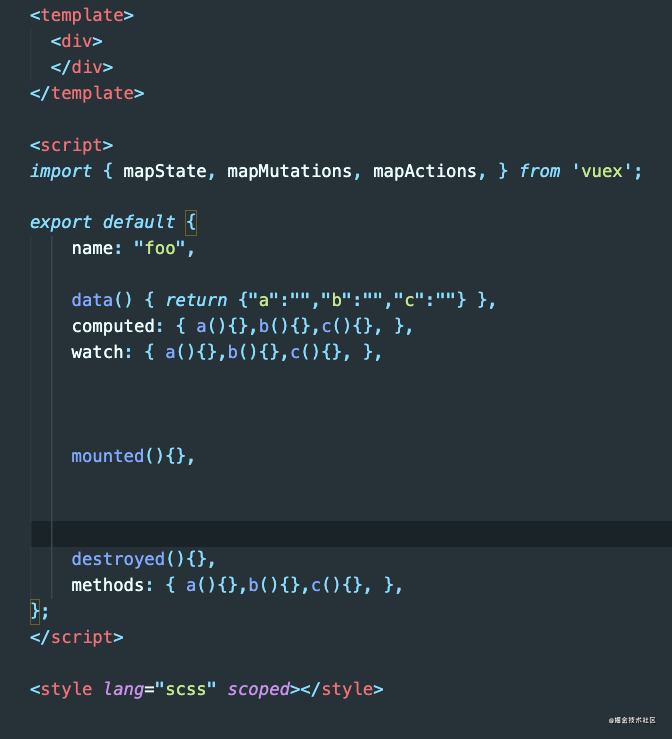
2.generate target .vue file based on template literals


Enjoy it !
以上是 还在为写.vue文件烦恼吗?快来用dot-vue-cli交互式生成吧! 的全部内容, 来源链接: utcz.com/a/66210.html










