vue3常量变更的问题
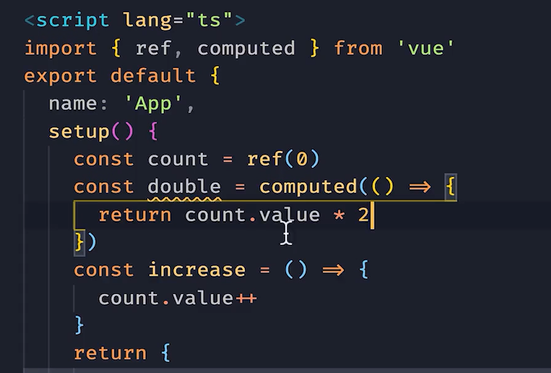
在看vue3的视频教程(实际我没做过vue2的开发,直接来看的vue3),有个地方很不理解,看下图
这个是视频教程中的一段代码,使用 const 定义了 count,并且给默认值0,下面的 increase 仍然可以修改count 使其每次递增1,这里的const 要怎么理解?const 难道不是常量么?常量不是不能变化么?
回答
只改了它的.value 属性。
常量不可变不代表它的属性也不能变,仅仅是它本身不能重新赋值。
ref(0)是个对象 对象内部变是没问题的 只要const还是这个对象
const a={} a.a=1 可以 a={}不行 大概这个意思
以上是 vue3常量变更的问题 的全部内容, 来源链接: utcz.com/a/65864.html









