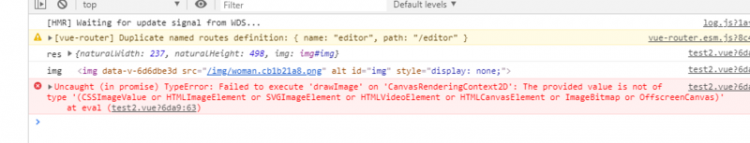
在一个canvas上再绘制叠加一个canvas,报错,如下图和代码
问题
我想把红块,放到人物框内


代码
<template><div class='box'>
<canvas id="canvas"
class='canvas'></canvas>
<canvas id="canvas2"
class='canvas2'></canvas>
<img src="https://segmentfault.com/assets/woman.png"
alt=""
style='display:none'
id='img'>
</div>
</template>
<script>
/*eslint-disable*/
export default {
data () {
return {
context: '',
context2: '',
min: 100,
max: 150,
value: 100, //默认100%放大缩小
naturalWidth: 0,
naturalHeight: 0,
width: 100,
height: 300,
percent: 100,
imgUrl: '../../assets/woman.png'
// imgUrl: require('../../assets/woman.png')
};
},
mounted () {
this.getImgWindthAndHeight().then(res => {
console.log('res', res);
const { naturalWidth, naturalHeight, img } = res;
this.naturalWidth = naturalWidth
this.naturalHeight = naturalHeight
this.width = this.naturalWidth
this.height = this.naturalHeight
this.initCanvas()
this.initCanvas2()
console.log('img', img)
this.context.drawImage(img, 0, 0, 237, 498)
this.context.drawImage(this.context2, 0, 0)
})
},
methods: {
initCanvas () {
var canvas = document.getElementById("canvas")
this.context = canvas.getContext("2d")
},
initCanvas2 () {
var canvas = document.getElementById("canvas2")
this.context2 = canvas.getContext("2d")
this.context2.fillStyle = "#FF0000";
this.context2.fillRect(0, 0, 150, 75);
},
getImgWindthAndHeight () {
return new Promise((resolve) => {
var img = document.getElementById("img");
img.onload = function () {
resolve({
naturalWidth: img.naturalWidth,
naturalHeight: img.naturalHeight,
img: img
})
}
})
},
}
}
</script>
</style>
回答
没这种用法,这里 this.context2 应该传 canvas2
this.context.drawImage(this.context2, 0, 0)以上是 在一个canvas上再绘制叠加一个canvas,报错,如下图和代码 的全部内容, 来源链接: utcz.com/a/64151.html




