vue 如何更优雅实现父子组件双向绑定?
我想封装一个公用的富文本子组件,父子组件传参使用props, $emit传参,子组件使用props接收参数content,在created 设置初始值,在watch监听父组件的改变的值content改变子组件的值valueData(比如请求接口后父组件传值渲染子组件),通过$emit 监听子组件富文本改变的同时修改父组件的值;
但是这样会导致子组件富文本每输入一个字都会触发 $emit 传到父组件,改变父组件的值,然后子组件又触发watch 修改一遍子组件的valueData,绕了一圈;
请教下有没有更优雅的方案(除了vuex)?
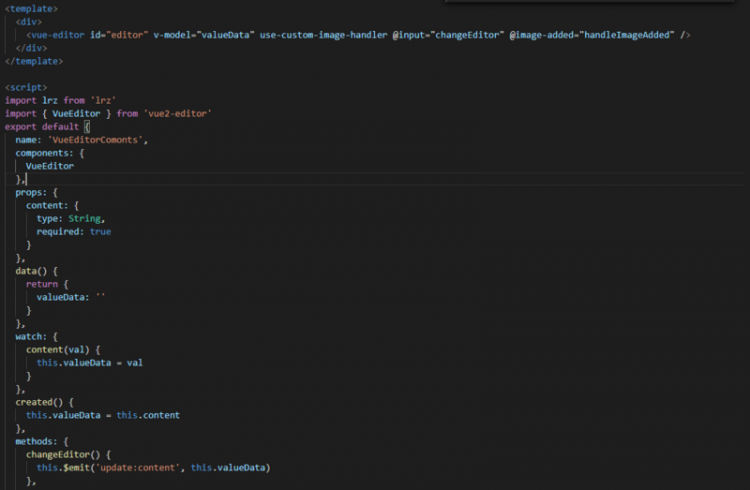
子组件VueEditor.vue
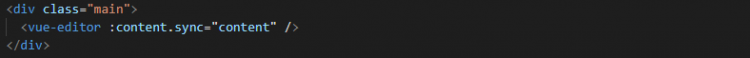
父组件
回答
参考自定义v-model的用法
以上是 vue 如何更优雅实现父子组件双向绑定? 的全部内容, 来源链接: utcz.com/a/63586.html









